引言
在当今数字化时代,网站是个人和企业展示自我的关键平台。Zblog作为一个灵活且强大的博客系统,提供了多种自定义模块的功能,能够帮助用户更好地达成个性化和功能上的需求。本文将详细介绍在Zblog中添加自定义模块的步骤与技巧,帮助您充分利用Zblog的强大功能。

一、了解Zblog的自定义模块
自定义模块是Zblog CMS中一项非常有用的功能,用户可以通过自定义模块改变网站的布局,展示不同类型的信息。自定义模块不仅可以使网站更加个性化,还能增强用户体验。了解自定义模块的概念后,我们可以进一步探讨如何达成这一功能。
二、准备工作
在开始之前,确保您已经安装并配置好了Zblog。您需要具备一定的HTML、CSS甚至是JavaScript基础,这些技能能够帮助您更好地进行自定义。另外,还需准备好模块所需的内容和设计方案,以便后续的操作。
三、添加自定义模块的步骤
以下是添加自定义模块的明确步骤:
步骤1:登录Zblog后台
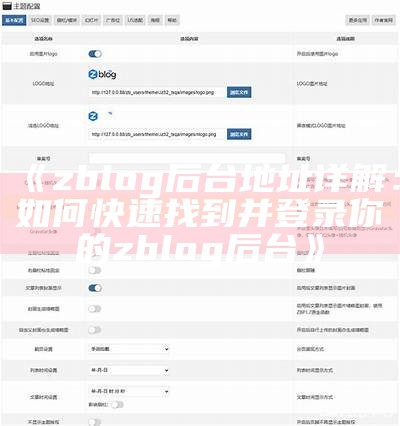
首先要做的是,您需要用管理员账户登录到Zblog的管理后台。在后台界面中,您将看到各种管理选项,包括文章、页面、模板等。

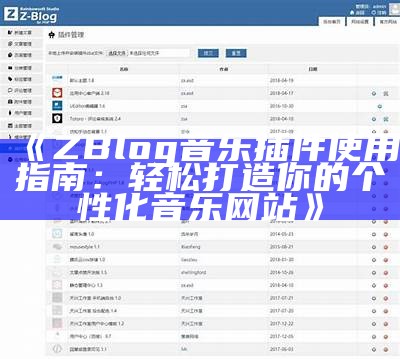
步骤2:进入模块管理
登录成功后,寻找“模块”选项。当您点击“模块”时,会看到可以管理的各类模块,包括侧边栏模块和页面模块等。此处您需要选择“添加模块”按钮,以便创建一个新的自定义模块。
步骤3:创建新模块
在添加模块页面,您需要为新模块命名并选择模块类型。Zblog提供了多种模块类型,包括文本、HTML、图片、视频等。选择适合您的需求的模块类型。
步骤4:配置模块内容
在模块配置页面,您可以编辑模块的内容。如选择HTML模块,您可以直接输入HTML代码以显示自定义内容。如果是文本模块,您可以直接输入文本信息。另外,您还可以对模块的样式进行自定义,例如字体、颜色及背景等。
步骤5:设置模块的显示位置
设置完内容后,您需要选择模块的显示位置。可以选择在侧边栏、首页或者其他页面显示。Zblog支持的背后自由拖拽模块位置,您可以将模块拖动到您希望显示的位置。
步骤6:保存并预览
完成上述步骤后,不要忘记保存设置。然后我们进行可以通过前台预览您的网站,检查新添加的模块是否显示正常,内容是否符合预期。如果有需要调整的地方,可以返回后台进行修改。
四、使用自定义CSS和JS增强模块功能
自定义模块的一个关键优势在于可以通过CSS和JavaScript进一步增强其功能。通过添加自定义的CSS样式,您可以改变模块的外观,使其更加吸引眼球。而通过JavaScript,您可以为模块添加特定的交互后果,例如滑动动画、点击展示等。
五、常见难题与应对方式
在使用自定义模块的过程中,可能会遇到一些常见难题。以下是一些难题及其应对方式:
难题1:模块不显示
如果您添加的模块在前台不显示,首先要做的是确保该模块已保存并配置正确。第二步是,检查所选的显示位置是否合理,确保没有被其他模块遮挡。
难题2:模块内容样式不一致
模块内容的样式难题,通常是由于CSS冲突导致的。您可以查看自定义CSS,检查是否与主题或其他模块的样式发生冲突。使用更明确的选择器可以帮助解决样式不一致的难题。
六、总结
通过上述步骤与技巧,您可以轻松地在Zblog中添加自定义模块,使网站更加个性化与实用。不断探索自定义模块的潜力,可以为您的网站带来更多的可能性,由此吸引更多的访客与用户。希望本文的分享对您有所帮助,让您的Zblog操作如虎添翼。
标签
自定义模块,Zblog,网页设计,模块管理,网站建设