Zblog前端开发简介
Zblog是一款流行的博客系统,它因其灵活性和强大的功能受到很多用户的青睐。在这篇文章中,我们将深入探讨Zblog的前端开发技巧与优化策略,因此帮助开发者提升网站性能和用户体验。

优秀的前端结构设计
在进行Zblog前端开发时,首先要做的是需要明确网站的结构设计。一个合理的HTML结构不仅有助于SEO优化,还能使得CSS和JavaScript的引用更为高效。在设计前端结构时,建议遵循语义化HTML的原则,使用适当的标签如、、、等,提升代码的可读性和可维护性。

另外,合理的元素嵌套也至关关键,避免使用过于复杂的DOM结构。这不仅能提升页面的加载速度,还能优化浏览器渲染。要注意的是,在设计中应考虑到不同设备和浏览器的兼容性,确保用户在各种环境下都能获得良好的体验。
CSS样式优化技巧
在Zblog前端开发中,CSS的使用是不可或缺的一部分。为了提高页面的加载速度,可以采取以下几种优化策略:
- CSS合并和压缩:将多个CSS文件合并为一个文件,并压缩代码,减轻HTTP请求和文件大小。
- 使用CDN:将常用的CSS框架或库托管在CDN上,提升加载速度和可靠性。
- 媒体查询:利用媒体查询达成目标响应式布局,确保在不同设备上均可良好显示。
另外,使用预应对器如Sass或Less可以提高CSS的可维护性与层次结构,通过变量、嵌套和混入来简化代码的复杂性。
JavaScript的有效管理
JavaScript是增强用户交互的关键部分,但过多的脚本文件会导致页面变得缓慢。因此可见,在Zblog前端开发中,应该采取一些管理和优化策略:
- 异步加载和延迟加载:使用async或defer属性来异步加载JavaScript文件,提升页面初始加载速度。
- 减轻DOM操作:尽量减轻直接操控DOM的次数,通过存储和批量应对来提高性能。
- 使用CDN:如同CSS,JavaScript库和框架同样可以使用CDN进行托管。
对于一些复杂的交互,建议使用现代框架如Vue.js或React,这些框架能够有效管理状态和组件生命周期,使得前端开发更为高效和可维护。
前端性能测试与监控
在Zblog的前端开发完成后,进行性能测试和监控是一项不可忽视的环节。使用工具如Google Lighthouse或PageSpeed Insights可以研究网站的性能,提供优化建议。
在性能监控方面,可以使用研究工具如Google Analytics来了解用户的访问行为,识别影响用户体验的障碍。例如,查看页面加载时间、转化率以及用户粘度等资料,帮助开发者进行相应的调整和优化。
SEO优化策略
SEO是网站成功的核心成分之一。在Zblog前端开发过程中,应考虑以下SEO优化策略:
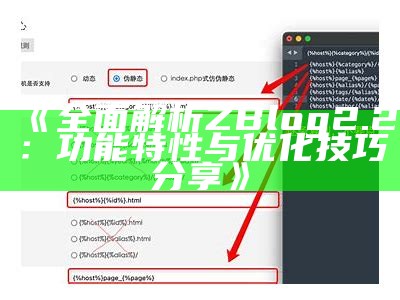
- 使用友好的URL:设计简洁、包含关键词的URL,促进搜索引擎抓取和用户记忆。
- 合理使用标签:合理运用标题标签(如H1、H2等),使内容结构清晰,并增强关键词的权重。
- 图片优化:适当压缩和使用描述性的alt标签,以提升页面可访问性和搜索引擎的抓取效率。
总结与展望
Zblog前端开发虽然存在一定的障碍,但通过合理的技巧与优化策略,可以大幅提升网站的性能和用户体验。从结构设计到CSS和JavaScript管理,再到性能测试和SEO优化,每一步都至关关键。希望这篇文章能够为广大开发者提供有效的指导,助力他们在Zblog前端开发中取得更大的成功。