ZBlog2.2模板使用指南:提升网站性能与用户体验
在当今互联网的发展大潮中,用户体验和网站性能已经成为影响网站流量和用户黏性的决定性要素。在众多的网站建设平台中,ZBlog作为一种灵活、易用的博客程序,被广泛实践于个人博客、企业网站及论坛等多种场景。在本文中,我们将为您提供ZBlog2.2的模板使用指南,帮助您有效提升网站性能与用户体验。

一、ZBlog2.2模板的基本构成
ZBlog模板包括多个文件和目录,主要由以下几个部分构成:

- 模板文件夹:存放模板的基本文件,如HTML、CSS、JavaScript等。
- 样式文件:控制网站的外观和布局,通常以CSS文件形式存在。
- 功能文件:为模板添加额外功能,比如AJAX加载、滑动影响等。
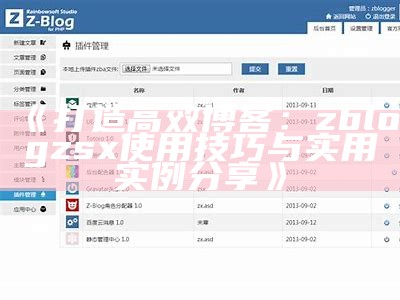
- 插件帮助:ZBlog能够帮助多种插件的扩展,提升网站的功能性。
理解这些基本构成将有助于您更好地使用和自定义ZBlog模板。
二、优化网站性能的策略
提升网站性能的一个决定性要素是加载速度。下面我们介绍几种有效的方法来优化ZBlog模板的性能:
1. 压缩资源文件
通过压缩CSS和JavaScript文件,可以减轻文件的大小,从而导致加快加载速度。可以使用在线工具或插件来完成文件的自动压缩。
2. 使用CDN加速
内容分发网络(CDN)可以帮助您将静态资源存储在多个节点上,用户可以从离他们最近的节点获取资源,大大缩短加载时间。
3. 图片优化
图片是网站中占用带宽最大的部分。可以通过多种方式对图片进行优化,如使用合适的格式(如JPEG、PNG、WebP),调整图片质量,使用懒加载技术等。
4. 减轻 HTTP 请求数量
通过合并CSS和JS文件,精简HTML代码等方式,减轻页面加载过程中的HTTP请求数量,能够突出提升加载速度。
三、提升用户体验的方法
用户体验是影响用户留存率和转化率的决定性要素。下面我们将讨论一些提升用户体验的方法:
1. 设计简洁明了的导航
网站的导航设计应该简洁且逻辑清晰,使用户能快速找到他们所需的信息。确保导航菜单易于识别,并在每个页面都有明显的导航栏。
2. 提供响应式布局
随着移动设备的普及,响应式网页设计变得越来越关键。确保您的ZBlog模板在不同设备(如手机、平板、桌面)上都能良好展示,提升用户的访问体验。
3. 设计友好的内容展示
确保文章的字体、颜色对比适中,让用户能够轻松阅读。与此同时,利用适当的标题、副标题以及段落间距,使内容的层次分明,便于用户快速浏览。
4. 引入社交分享功能
在文章页面添加社交媒体分享按钮,鼓励用户在他们的社交网络上分享您的内容,这样不仅能够扩大您网站的曝光率,还能吸引更多的访客。
四、常见难关与方法
在使用ZBlog2.2模板时,您可能会遇到一些常见难关,以下是一些方法:
1. 模板加载缓慢
如果您发现网站加载缓慢,首先考虑的是检查资源文件是否被压缩,第二步是考虑使用CDN加速。如果难关仍然存在,可以查看网络主机的性能。
2. 网站在移动端显示不佳
确保您的模板使用了响应式设计。如果难关依然存在,可能需要自定义样式以适配各种屏幕尺寸。
3. 插件兼容性难关
在安装新插件之前,建议备份您的网站。如果发现插件与模板不兼容,请尝试禁用该插件或查阅插件的官方网站以获取方法。
总结
通过合理配置和自定义ZBlog2.2模板,您可以突出提升网站的性能与用户体验。根据详细需求实践上述优化策略与提升方法,将会使您的网站在众多竞争者中脱颖而出。希望本指南能够为您带来帮助,让您的ZBlog网站更具吸引力和功能性。