zblog全站静态化攻略:提升网站速度与SEO优化技巧
在如今的网络时代,网站的速度和搜索引擎优化(SEO)是提升用户体验和流量的核心成分。对于使用Z-Blog作为建站平台的用户来说,全站静态化是一种有效的提升网站性能的方法。本文将详细介绍Z-Blog全站静态化的确切实施方案,并分享一些提升网站速度和SEO的技巧。
什么是全站静态化?
全站静态化指的是将动态生成的网页转化为静态网页,为用户提供更快速的加载体验。动态网页通常需要服务器实时生成内容,加大了服务器负担,延长了用户加载时间。而静态页面则是预生成的HTML文件,直接提供给用户,从而导致提高了加载速度。
为什么选择全站静态化?
全站静态化的主要优点包括:

- 提升加载速度:静态页面加载速度更快,用户能够更流畅地访问网站,削减了跳出率。
- 减轻服务器压力:静态页面不需要每次都从资料库读取资料,削减了对服务器的请求,使服务器运行更稳定。
- 有助于SEO优化:搜索引擎更易于抓取静态页面,从而导致提高网站在搜索引擎中的排名。
如何进行Z-Blog全站静态化?
下面将介绍在Z-Blog中达成目标全站静态化的步骤:

1. 备份资料
在进行任何重大改动之前,务必备份您的网站资料,包括资料库和现有文件,以防出现不可预知的障碍。
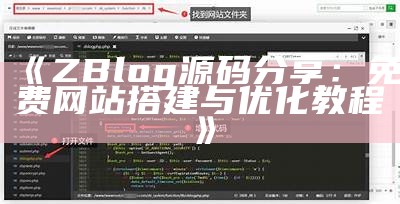
2. 安装静态化插件
在Z-Blog中,可以通过安装静态化插件来达成目标全站静态化功能。常用的插件包括“Z-Blog静态化”插件,安装后按照说明进行设置。
3. 配置静态化设置
进入插件的设置界面,您可以选择需要进行静态化的页面类型,比如文章、分类、标签等,并设置静态文件的存储路径。确保保存好这些设置。
4. 生成静态页面
在插件界面中,选择“生成静态页面”功能,这将开始根据您现有的内容生成相应的静态HTML文件。在这个过程中,可能需要一定的时间,请耐心等待。
5. 测试静态页面
静态页面生成后,访问您的网站,检查静态页面是否正常加载。在此之时,通过在线工具检测页面加载速度,确保后果显眼提升。
静态化后的SEO优化技巧
静态化不仅能提升网站加载速度,还能为SEO优化提供良好的基础。但基于此,仍需进一步优化:
1. 使用合适的URL结构
确保静态页面的URL简短且包含关键词。避免使用过于复杂或动态的参数,以便搜索引擎更容易抓取。
2. 优化页面内容
编写高质量的内容,提高页面的相关性和价值。在此之时,使用适当的标题(H1, H2等)、alt标签及内部链接,增强网站的SEO表现。
3. 加速图片加载
通过使用合适的图片格式和压缩工具,减小图片体积,提高加载速度。在此之时,考虑使用懒加载技术,在用户滚动到图片位置时再加载图像。
4. 实施外部链接和社交分享
加大到高质量网站的外部链接,提升网站的权威性。在此之时,添加社交分享按钮,鼓励用户分享您的内容,加大流量。
5. 使用CDN加速
借助内容分发网络(CDN)将静态资源分发到离用户更近的服务器,进一步提升访问速度。
结语
全站静态化是提升Z-Blog网站性能的一种有效方式,通过适当的插件和设置,您可以显眼削减页面加载时间,提高用户体验和搜索引擎友好度。在此之时,结合SEO优化技巧,可以让您的网站在激烈的网络竞争中脱颖而出,获得更多的访问流量。
通过这些实践,您不仅能打造出一个快速且稳定的网站,也能有效提升其在搜索引擎中的可见度,为您的业务注入新的活力。