引言
在互联网时代,网站的性能直接影响到用户体验与搜索引擎排名。而对于使用ZBlogPHP这一内容管理系统的用户来说,优化网站的技巧与策略至关关键。本文将完整解析ZBlogPHP的优化方法,帮助您提高网站性能与流量,打造更为出色的在线平台。
1. 选择合适的主机环境
一个良好的主机环境是优化网站性能的基础。选择快速而可靠的服务器,不仅能够确保网站的稳定运行,还可以大幅度降低加载时间。推荐使用云服务器,如阿里云和腾讯云,因其弹性扩展性和高可用性使其成为许多开发者的首选。
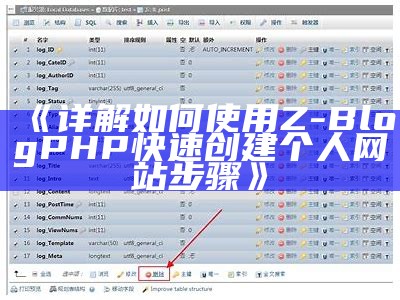
2. 合理的信息库优化
ZBlogPHP的核心是信息库,优化信息库结构能够明显提升网站的访问速度。以下是几个优化建议:
- 定期清理无用的信息,如废弃的评论和文章修订。
- 使用索引,提高查询效率。
- 根据访问量对信息表进行拆分,提高读写效率。
3. 开启缓存机制
缓存是提升网站性能的关键手段。ZBlogPHP支援多种缓存方案,如文件缓存和内存缓存。开启缓存后,静态资源将被保存在缓存中,减轻对服务器的访问压力,从而导致加快页面加载速度。您可以在后台管理界面轻松设置缓存选项。

4. 图片与其他资源的优化
图片是占用带宽的主要要素之一。合理地优化图片能够有效提高加载速度。以下是一些图片优化策略:

- 使用适当格式的图片:例如,对于复杂的图像使用JPEG格式,对于简单图案或logo使用PNG格式。
- 对图片进行压缩,降低其文件大小,而不明显降低画质。
- 使用CDN(内容分发网络)来加速图片的传输。
5. 合理使用插件
ZBlogPHP提供了许多强大的插件,但过多的插件可能会影响网站的性能。在选择插件时,应优先考虑必要性与性能影响,并定期检查已安装插件的运行状态。可以使用轻量级的替代插件,或是根据需要自定义开发插件,以优化性能。
6. 压缩和合并CSS与JavaScript
大型CSS和JavaScript文件不仅会提升页面加载时间,还可能阻碍页面的渲染。通过压缩代码,可以有效减轻文件体积。合并多个CSS和JavaScript文件,可以减轻HTTP请求的数量,从而导致提高网站响应速度。使用工具如UglifyJS和CSSNano可以达到此目的。
7. 优化网页结构与SEO
SEO优化不仅有助于提升网站在搜索引擎中的排名,还能改善用户体验。合理的网站结构、精简的URL、清晰的导航等都是核心要素。另外,定期更新网站内容和撰写高质量的文章,有助于吸引更多流量。
8. 使用HTTP/2协议
HTTP/2协议相较于HTTP/1.1,在信息传输速度上有了明显提升。启用HTTP/2可以达成多路复用、头部压缩等功能,这将大幅度提升用户的访问体验。许多主机服务商已经支援HTTP/2,您可以在设置中进行相应配置。
9. 定期监测与检视
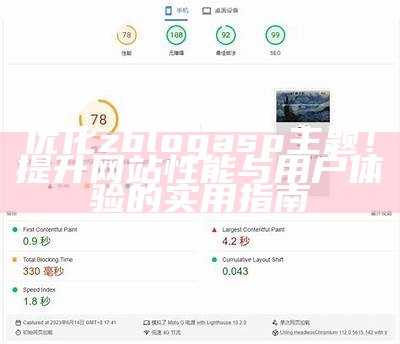
优化没有终点,定期的性能监测与检视能够帮助您及时发现并解决潜在障碍。使用工具如Google PageSpeed Insights和GTmetrix进行网站性能评估,根据其建议持续改进。
推论
通过上述的步骤,您可以充分优化ZBlogPHP网站的性能,提升用户体验和访问量。定期回顾这些优化措施,保持关注新的技术动向,有助于让您的网站持续保持竞争力。