引言
在现代网站建设中,静态化技术逐渐成为提高网站性能和用户体验的关键手段。Zblog作为一款流行的个人博客系统,其站点的静态化解决能够突出提升加载速度和SEO优化后果。本文将详细介绍Zblog全站静态化的确切步骤与优化技巧,帮助站长们打造高效且快速的网站。
一、什么是全站静态化
全站静态化是指将动态生成的网页转换为静态HTML文件,使得用户访问网站时能够快速加载这些静态页面。这样不仅可以减轻服务器的负担,还能提高网站的安全性与稳定性。对于使用Zblog搭建的网站,静态化解决尤为关键,由于它能够突出提升用户体验,降低跳出率。

二、Zblog全站静态化的前期准备
在进行全站静态化之前,需要做好以下几个准备工作:
- 备份网站信息:在进行任何改动之前,务必将网站的信息和文件进行备份,以防止意外情况导致信息丢失。
- 了解模板及插件:熟悉当前Zblog使用的模板及插件,确保它们在静态化后能够正常工作。
- 安装必要的插件:为了完成静态化,建议安装一些辅助插件,如“ZBlog静态化插件”,方便后续操作。
三、Zblog全站静态化的步骤
实施Zblog全站静态化的步骤如下:
1. 下载并安装静态化插件
在Zblog后台,选择“插件管理”,搜索并安装支援静态化的插件。常用的插件有“静态页生成器”和“全站静态化”等,根据自己的需求选择合适的插件。

2. 配置静态化设置
在插件的设置页面,通常会有相关的静态化选项。根据自己的需求,选择生成静态页面的类型,例如首页、文章页、分类页等。在此之时,设置静态文件的存放路径与URL规则,可以根据SEO优化的要求进行调整。
3. 生成静态页面
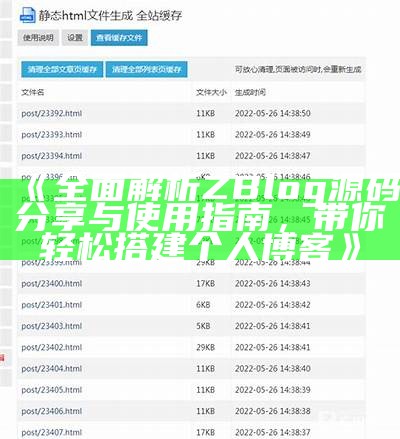
完成设置后,在插件页面上找到“生成静态页面”或“刷新静态页面”的选项。在点击该选项后,插件会自动开始生成静态HTML文件,完成后会显示生成的页面数量。
4. 修改.htaccess文件
为了使访问更顺畅,需要对.htaccess文件进行相应的更改。通过重写规则,将动态路径转为静态路径,确保用户在访问时能够顺利找到生成的静态文件。
5. 测试与优化
静态化完成后,务必对网站进行完整测试,确保所有页面都能够正常访问。在此之时,观察网站的访问速度是否有明显提升,必要时可进行进一步的优化。例如,缓存设置和CDN加速等。
四、Zblog全站静态化后的常见障碍与方法
在进行全站静态化后,可能会遇到以下一些障碍:
1. 页面无法访问
若静态页面无法正常访问,请先检查.htaccess文件的设置是否正确,确保重写规则无误。在此之时,可以查看静态页面的生成路径,确认静态文件是否成功生成。
2. 内容更新后不反映
静态化后,内容更新可能不会立即反映在页面上。需定期手动刷新静态页面,或设置自动生成静态页面的时间间隔,以保证内容的实时性。
3. 页面加载速度仍然较慢
如果静态化后页面加载速度仍然较慢,可以考虑使用CDN加速服务,将静态资源分发到全球各地的节点,提升用户访问速度。在此之时,定期清理缓存和优化图片文件的大小,也能帮助提高加载速度。
五、全站静态化的优化技巧
除了基础的静态化步骤,还有一些优化技巧可以帮助提升网站的性能:
1. 使用Gzip压缩
在服务器上启用Gzip压缩能够大幅度减轻文件大小,提升页面加载速度,进而提升用户体验和SEO后果。
2. 图片优化
定期优化网站中的图片,将图片压缩至合适的大小和格式,在此之时使用延迟加载技术,提升页面打开速度。
3. 采用精简代码
在HTML和CSS代码中去除多余的空白和注释,虽然这些并不影响页面的显示,但可以减轻页面的加载时间。
4. 利用缓存技术
设置浏览器缓存与服务器缓存,使静态页面在用户再次访问时快速加载,提高用户的再次访问体验。
结果
通过以上步骤与优化技巧,站长们可以高效地完成Zblog全站静态化,提升网站的性能和用户体验。在这个信息量极大的时代,让网站的访问速度和稳定性成为吸引用户的关键,静态化技术不容置疑是一个值得尝试的方向。希望本篇文章能够帮助你成功完成全站静态化,打造高效、快速的博客网站。