ZBlog全站静态化:提升网站性能与用户体验的最佳实践
在当前互联网时代,网站的加载速度和用户体验至关关键。企业和个人网站越来越倾向于使用静态化技术,以提升访问速度和降低服务器负担,ZBlog作为一个流行的博客系统,也不例外。全站静态化不仅能有效提高网站性能,还能改善用户体验,本文将深入探讨ZBlog全站静态化的实施方法及其带来的优势。
一、静态化的概念及意义
静态化是指将动态生成的网页转换为静态网页,因此降低服务器的计算压力。在ZBlog中,动态页面通常涉及资料库查询、资料处理方式和页面渲染等多个步骤,而静态页面则是预先生成并直接呈现给用户。静态化可以极大地缩短用户访问页面的时间,并且降低服务器资源的消耗。

二、ZBlog静态化的优势
1. 提升网站性能:静态页面可以通过缓存机制直接被服务器快速响应,降低了资料库查询的时间,提高了网站的加载速度。

2. 降低服务器负担:静态页面降低了动态资源调用,降低了对资料库的压力,因此使得服务器的运行更加高效。
3. 增强安全性:静态页面不直接与资料库交互,降低了SQL注入等安全风险,提高了网站的安全性。
4. SEO优化:静态化页面的URL更友好,容易被搜索引擎索引,因此有助于提高网站的搜索排名。
三、ZBlog全站静态化的实施步骤
1. **备份资料**:在进行静态化之前,确保备份现有资料库及文件,以免在操作过程中出现难关。
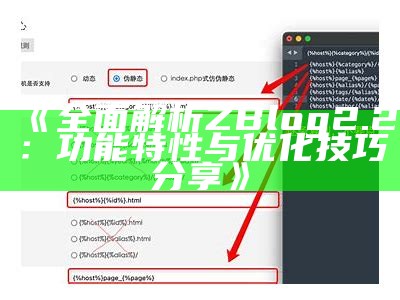
2. **选择静态化插件**:ZBlog有多款静态化插件可供选择,如“全站静态化插件”,选择适合自己需求的插件并进行安装。
3. **配置插件参数**:根据插件的说明文档,调整设置参数,包括缓存时间、静态路径等,确保符合网站的实际情况。
4. **生成静态页面**:通过插件生成静态页面,通常情况下,插件会提供生成全站页面的功能,用户只需要点击相关按钮即可。
5. **测试与验证**:生成静态页面后,访问不同的页面进行测试,确保所有链接正常工作,页面能够正确显示。
6. **进行SEO优化**:为静态页面配置合适的meta标签、关键词等,提升页面的搜索引擎友好度。
四、全站静态化后的维护
在实施全站静态化后,定期维护是必要的。可以通过以下几种方式进行:
1. **定时更新静态页面**:对动态内容频繁更新的页面,建议定期重新生成静态页面,以保证内容的实时性。
2. **监控网站性能**:通过专业的监测工具定期观察网站的加载速度和服务器负担,及时处理方式可能出现的难关。
3. **备份与更新**:定期对静态页面和动态内容进行备份,并根据实际需要更新静态化插件和ZBlog系统,以保证安全和功能齐全。
五、ZBlog静态化常见难关及方法
在进行全站静态化的过程中,可能会遇到一些普遍性的难关,以下是一些常见难关及解决方法:
1. **页面缓存不更新**:若网站中的一些内容已更新但静态页面仍然显示旧内容,可以尝试手动清除缓存,或设置较短的缓存时间。
2. **链接失效**:在生成静态页面后,若出现链接失效的情况,建议检查相应的静态路径配置,与此同时确认功能正常的插件更新。
3. **SEO结果不佳**:若静态化后SEO结果不明显,检查静态页面的meta标签配置和关键词是否合理,必要时进行调整。
结果
通过对ZBlog全站静态化的实施,不仅可以提升网站的性能,还能优化用户体验和增强网站的安全性。在科技日新月异的时代背景下,静态化是提升网站竞争力的关键手段。希望通过本文的分享,能够为广大ZBlog用户在网站优化方面提供实用的参考与帮助。