# 完整解析ZBlog全站静态化的完成方法与技巧
静态化是当今网站建设中一个关键的优化手段,尤其对于使用ZBlog的用户来说,全站静态化不仅可以提高访问速度,还能有效提升SEO影响。本文将为您详细解析ZBlog全站静态化的完成方法与技巧。
什么是全站静态化
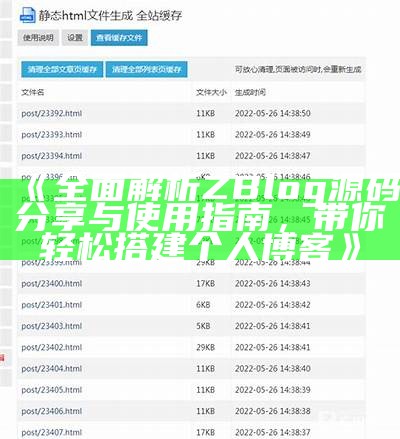
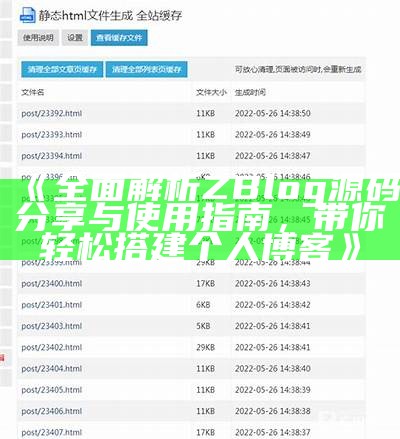
全站静态化,是指将原本动态生成的网页转换为静态HTML页面,由此削减服务器资源消耗,提高页面加载速度。动态生成网页需要实时从信息库中获取信息,而静态页面则是一次性生成后存放在服务器上,用户在访问时直接获取这些静态文件,突出削减了信息库的压力和加载时间。
为什么选择全站静态化
全站静态化的优势主要体现在以下几个方面:
1. **提升网站速度**:静态文件的加载速度远高于动态页面,用户在访问网站时感受到更快的响应时间。
2. **减轻服务器负担**:动态页面需要时刻与信息库交互,而静态页面则不需要,能够有效降低服务器的负担。
3. **提高SEO排名**:搜索引擎偏爱加载速度快且稳定的网站,静态页面有助于提升搜索引擎的爬虫抓取效率。
4. **增强安全性**:静态页面削减了与信息库交互的机会,由此降低了潜在的SQL注入风险。
完成ZBlog全站静态化的步骤
完成ZBlog全站静态化的步骤可以分为以下几个模块:
1. **备份现有信息**:在进行任何操作前,先备份网站的信息库和文件,以防出现意外情况。
2. **配置ZBlog静态化插件**:ZBlog帮助多种静态化插件,可以选择合适的插件进行安装配置。常用的插件有“静态化助手”、“全站静态化”等。
3. **设置静态页面**:在插件设置中,可以选择要进行静态化的页面类型,包括文章、分类、标签等。
4. **生成静态文件**:完成设置后,点击生成静态文件,系统会按照您所选择的规则生成HTML文件。
5. **测试静态化影响**:生成完成后,访问相应的静态页面,确保能够正常显示,并检查页面的加载速度。
常见的静态化插件及其使用方法
在ZBlog中,有多款静态化插件能够满足不同用户的需求。以下为几款常用的静态化插件及其使用方式:
1. **静态化助手**:这款插件简单易用,用户只需下载并安装,随后在设置中配置相应的静态化选项即可。它帮助自定义生成静态页面的路径,并提供一键清除静态页面的功能。
2. **全站静态化**:该插件功能强大,不仅帮助文章静态化,还能够对分类和标签等进行静态化应对。用户需要在插件设置中选择所需的静态化选项,然后我们进行生成静态页面。
3. **SEO优化插件**:这类插件通常带有静态化功能,用户在使用过程中,可以进行SEO相关设置,提升网站的优化影响。
静态化后的维护与更新
静态化后,网站的部分更新将需要手动应对。比如当有新文章发布或修改时,需要根据设置重新生成相关的静态页面。通常情况下,静态化插件会提供更新的选项,用户只需定期运行更新操作,确保静态页面与信息库中的内容保持同步。
同时,还需要定期检查网站的性能和安全性,确保静态化后的网站在各项指标中达到最佳状态。
静态化的注意事项
尽管全站静态化带来了诸多好处,但在完成过程中也存在一些注意事项:
1. **兼容性难关**:某些动态功能可能在静态化后无法正常工作,例如评论系统或动态加载的内容,由此可见建议使用兼容静态页面的插件。
2. **SEO设置**:在静态化后,确保所有的SEO设置正常,包括网站地图、301重定向等,以避免影响搜索引擎评分。
3. **缓存管理**:定期清理缓存,防止缓存过期导致呈现错误页面。
总结而言,全站静态化是提高ZBlog网站性能的一个有效方式。在选择合适的静态化插件、配置设置以及细心维护后,您将获得一个快速、安全且优化良好的网站,提升用户体验和SEO排名。