了解ZBlog模板结构
在开始制作ZBlog模板之前,首先考虑的是需要理解ZBlog模板的基本结构。ZBlog模板通常由多个文件组成,包括: - **主模板文件**:一般为`index.html`,用来定义网站的整体框架。 - **风格文件**:如`style.css`,用于控制网站的视觉后果和布局。 - **功能文件**:如`footer.html`,用于解决一些特定的功能,包括页脚内容和联系信息。 - **插件文件**:ZBlog可以通过插件扩展功能,这些文件通常需要单独解决。 了解这些文件的作用,有助于我们在进行模板制作时更有针对性。模板设计的准备工作
在开始设计之前,明确网站的定位和目标用户是非常关键的。你需要考虑以下几个方面: 1. **目标用户群体**:你的网页是面向年轻人、学生还是专业人士?不同的群体对网站的需求和审美有着不同的偏好。 2. **网站主题**:确定你想要的主题风格,是简约、科技、文艺还是商务风?这将指导你后面的设计。 3. **功能需求**:根据目标用户的需求,决定网站需要哪些功能,比如评论系统、社交分享按钮、搜索功能等。 进行以上准备工作后,你就可以开始确切的模板设计了。创建基础模板文件
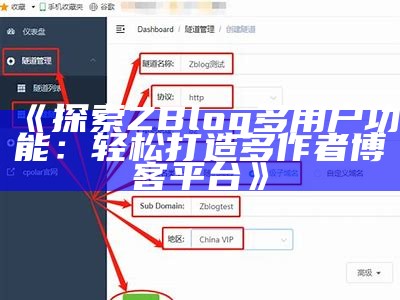
在ZBlog中,创建模板的第一步是到ZBlog后台进入模板管理,选择新建模板。接下来,你需要创建以下基础文件: - `index.html`:这是网站的首页,通常包括导航栏、内容区和侧边栏。 - `style.css`:在这里定义网站的颜色方案、字体、间距等样式。 - `footer.html`:内容管理结束后的页脚部分,通常包含版权信息和网站链接。 根据你之前的设计思路,将这些文件的结构搭建起来。 我的ZBlog网站欢迎来到我的博客
... ...© 2023 我的ZBlog

设计风格与配色方案
好的网页设计不仅依赖于结构的搭建,还要重视视觉后果。选择合适的配色方案和字体是非常关键的。 1. **配色方案**:考虑网站的整体风格,采用不超过三种主色调,可以通过一些在线色轮工具辅助选择。例如,如果您的博客是关于自然的,可以选择绿色、蓝色和白色的组合。 2. **字体选择**:选择易读的字体,确保所有设备上都能良好显示。Google Fonts提供了许多免费的字体,你可以选择适合自己网站主题的字体。 3. **布局设计**:使用CSS Flexbox或Grid布局,可以更好地控制网页元素的排列,确保在不同终端设备上都有良好的展示后果。功能模块的开发与集成
ZBlog允许开发者自行设计和集成多个功能模块。根据你网站的需求,可以考虑以下功能: - **留言功能**:让访客在你的博客下留言,分享他们的想法。 - **社交媒体分享**:添加社交分享按钮,让访客能够轻松分享你的网站。 - **搜索框**:提供搜索功能,方便用户查找内容。 根据ZBlog的API文档,可以较为简单地创建和集成这些模块。模板测试与优化
完成模板制作后,关键的一步是进行测试与优化。使用不同的浏览器和设备对网站进行访问,确保页面在各个环境下均能正常显示。还可以,注意以下几方面: 1. **加载速度**:优化图片大小,使用CSS Sprites等技术,降低HTTP请求,提升网站加载速度。 2. **SEO优化**:在页面中合理使用标题标签、描述标签和关键字,有助于提升你网站的搜索引擎排名。 3. **用户体验**:通过对用户行为的观察,收集反馈进行相应的调整,提升用户在你网站上的体验感受。总结
制作ZBlog模板是一个创造性和技术性结合的过程。通过理解模板结构、进行细致的设计、集成功能模块,以及不断测试与优化,任何人都能打造出一个个性化的网站。希望本文的技巧和流程能对你有所帮助,祝你在ZBlog的模板制作中取得成功!