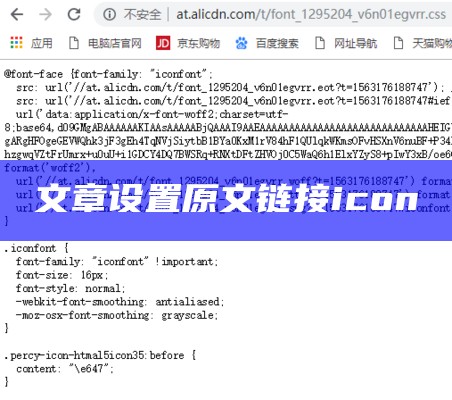
初学css为博客园某个超链接添加 icon.看到参考当中的链接后面都有漂亮的icon,貌似还有自动识别链接网址的功能.
通过微信认证,并且开通了微信支付功能的服务号在编辑素材时,可以在内容框中添加产品图片或者文字的超链接.微信公众号如何转发其他公众号文章2023.02.28.打开图文素材编辑框,在工具栏上方就有 超链接 的按钮.

(直达链接是可以直接添加文件到公众号文章中的),如下图:.文件链接复制完成后,我们直接来到正在编辑的公众号文章中,在需要插入附件的地方,直接
初学css为博客园文章某个超链接添加 icon.初学css为博客园某个超链接添加 icon.

及民行科、环检局等有关科室负责人参加了这次考察交流活动。 封面和摘要 选择封面 72/120 原创:未声明 声明原创 文章设置 原文链接 icon 留言 icon 所有人均可留言 文章设置 封面和摘要 选择封面 72/120 原创:未声明 声明原创 文章设置 原文链接 icon 留言 icon 所有人均可留言 文章设置 封面和摘要 选择封面 72/120 原创:未声明 声明原创 文章设置 原文链接 icon 留言 icon 所有人均可留言 文章设置 封面和摘要 选择封面 72/120 原创:未声明 声明原创 文章设置 原文链接 icon 留言 icon 所有人均可留言 文章设置 今日头条 湘潭市检察院刘建军检察长来资兴考察交流生态检察工作
Xkd_yanran 2018-03-12 想来自知道微信公众平台阅读原文怎么设置吗? 材料/工具 微信公众平台 方法 1/5 打开微信公众平台官网,并登陆自合力算沙很得宁艺谈亚叫己的公众号。 2/5 需要用自己的微信扫码验证。 3/5 登陆成功,点击素材管理。 4/5 这时就可以新建素材。 5/5 输360新知入正文,勾选左下角“原文链接”,点击保存就完成了。 声明 本文系本人根据真实经历原创,未经许可,请勿转载。 您可能感兴趣的内容 为您推荐 相关搜索
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.1将喜欢的icon加入购物车 2将购物车的icon加入到项目中 3点击生成代码 4复制代码到xwss中并设置字体大小 5找到图标Unicode 6将Unicode写入content中 7wxml完成 .
四.将链接粘贴到地址栏,将css内容复制到icon.css.图标库是iconfont,这里面的图标够用了吧.分享复制链接分享到 QQ分享到新浪微博扫一扫.
Astro-bookCC BY-NC-ND 4.0蜀ICP备16022135号-2为什么做这个达成过程加入评论文章内链接自动加大网站icon.有了这个黑科技达成这个功能就更加简单了,用jquery获取文章内容主体内的所有a链接,并用echo函数遍历每一个链接对象后再单独设置每个链接的css即可。.
如图箭头所示的阅读原文的地址是怎么设置的呢?其实很简单!我们打开微信公众号后台,进入图文编辑页面,当我们编辑完页面内容后,准备发出去前,把编辑页面往下拉,拉到【原文链接】处勾选口这个方框,会弹出原文地址输入文本框,我们在这里输入链接地址就可以了。如下图所示: 然后我们进行保存发布出去,就会看到文章开始的底部阅读原文了! 站长推荐 如何设置一个比较完整的,转化率高的微信公众号底部菜单?微助点二维码生成器生成的创意二维码怎么保存?关于微信登陆注册失败出现未知错误的解决方法热门点击 1微信图文排版工具如何使用?2工程师指导购买3微信编辑软件_微信编辑