「寄售」PHP精美个人博客模板/轻博客网站源码 自适应手机端+白天黑夜模式开保站-官方普通上一篇.2022-06-12 v1.0.2版本:为主题添加了12个广告位,首页、文章列表页(分类、tag、搜索页)、文章页各自都有自己的广告位,几乎是能加广告的位置都做了广告位,包含侧栏也有(演示站里的广告只是部分演示)。.ZBlogPHP精美个人博客模板/轻博客网站源码,主题OL开发的第三款响应式个人博客网站模板
本资源 HTML5一键切换白天黑夜特效.rar 提供了一种实用的网页设计技巧,允许用户轻松地在白天模式和黑夜模式之间切换,提升了用户体验,尤其对于那些在夜间浏览网页的用户来说,提供了更为舒适的阅读环境.给网页添加动态视频背景 html+css33267给网页添加背景图片 html+css29739密码显示与隐藏影响 html+css+js24262导航栏滚动渐变影响 html+css+js23153vue仿网易云音乐播放器源代码免费分享21808分类专
本质上讲, 夜间模式 就是在指定时间段内修改页面配色、图片亮度等,由此可见我们把障碍拆开为三部分开展检视:.有强迫症的我要支援网易云跟帖,所以必须要更新一个NEXT主题,原来的主题版本有点旧,没有集成网易云跟帖,所以又来重新折腾了折腾~绑定域名绑定域名的思路如下: 在万网购买自己喜欢的域名(.com的会贵一点,.site和.xyz的相对便宜一.
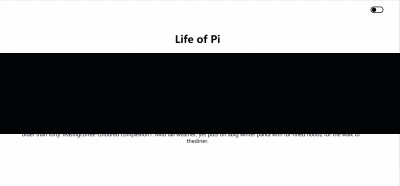
1287 ℃ 方法很简单,只要加个黑色背景色,再加个透明度就可以了,代码如下: $( #mode ).click(function(){ var s = $(this).html(); if (s== ) { $('body').css( background-color , black ); $('body').css( opacity , 0.7 ) $(this).html( ); }else{ $('body').css( background-color , ); $('body').css( opacity , ) $(this).html( 夜间模式 ); } }); 夜间模式白天模式js用最简单的方法达成2个数组的交叉一对一合并如何利用js语法将2个数组进行交叉合并利用js语法把数组根据相同key转换成嵌套数组格式javascript语法如何把json文件输出到html页面上js点击按钮从服务器上下载json文件(不是

其实教程到这才算是完成一般,因此你在测试的过程中会发现,开启夜间模式并没有影响,,,嗯嗯是的,因此你们没有适配夜间模式的css,这个教程写不出

修复系统暗黑模式下网站界面无法切换为白天.黑夜模式,支援系统级自动切换,也就是说你的电脑或手机设置了暗黑模式,哪网站界面也自动暗黑模式.
下面这段代码为设置一键切换页面的夜间模式和日间模式 [cc]//第一个黑色的主题背景是黑的字体是白色的var dark = background-color: black; color: white; 4,找到这个页面的导航栏,一般导航栏都会有空余的地方,选择这个地方来设置一键切换夜间模式 5,复制代码进入,随后回车 6,点击一下导航栏空余的地方,会弹出现在切换的窗口,就能达成一键切换夜间模式和日间模式 如果只想要夜间模式,那么就直接在控制台中输入下面两行代码 1 2 var b = document.querySelector( body ); b.setAttribute( style , background-color: black; ); 在这里插入图片描述
在header.php里面加上上面的代码,夜晚模式就让dark.css生效,所以呢,接下来就是在statics文件夹里面创建这个css文件,里面写暗黑模式的相关样式即可。.建议放在页面底部,我这里用的是Typecho搭建的网站,其它里面有部分PHP代码需要修改一下。.还马马虎虎对吧,夜间模式的CSS可能还得调一下更好。.
博客美化——白天黑夜按钮达成 第一种 第二种 源码地址 .美化过程中打算做一个类似于Github的白天黑夜的按钮.
ZBlogPHP精美个人博客模板/轻博客源码,主题OL开发的第三款响应式个人博客网站模板,自适应于手机、平板等移动端,且支援白天和黑夜模式!.1)重写了主题侧栏模块代码,修复了跟最新版zblog系统不兼容的障碍(最新版zblog系统里不显示主题侧栏的障碍)。.1)修复用户自己添加模板文件后,编辑文章时不能选择模板文件的障碍。.