Bootstrap3.x 版本点我Bootstrap响应式设计.本教程讲解如何在网页布局中使用响应式设计.
创建您自己的响应式设计.创建响应式设计的一个方法,是自己来创建它:.
Premiere Pro响应式设计主要分为两类:时间和位置。.可在 响应式设计-位置 / 固定到 ,指定作为当前所选图层固定目标的图层(称为父图层),还可指定要固定到父图层的哪个边缘:所有边缘、顶部、底部、左侧或右侧。.

在响应式设计的布局中,不在把像素(px)作为唯一的单位,而是采用%或者是混合%、px为单位,设计出自己想要的布局方式。.1、加载需要一定的时间 ,虽然它不是一个大障碍,在响应式设计中,需要下载一些看起来并不必要的HTML/CSS.
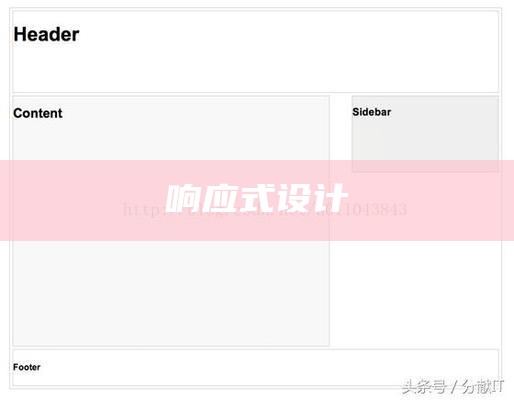
一、 什么是响应式设计.响应式网站是一个设计理念,它是多项技术的综合体。.
响应式Web设计(Responsive Web design)的理念是页面的设计与开发应当根据设备环境(屏幕尺寸、屏幕定向、系统平台等)以及用户行为(改变窗口大小等)进行相应的响应和调整.响应式web设计对交互设计和前端完成提出了更高的要求,需要考虑清楚不同分辨率下页面的布局变化、内容的缩放等。.
B添加义项编辑分类响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。.响应式网站设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整.
现在,响应式Web设计显然是非常流行的.如果你对响应式设计还不熟悉,可以看看我之前发表过的关于这方面的responsive sites.
凉城十月关注赞赏支持的背后响应式设计 网页能够在不同尺寸和类型的设备上作出不同的表现一个经过精心设计的响应式页面,可以在多种设备上提供舒适美观、易于交互的界面和良好的用户体验,达到 Once write run everywhere 的后果。这个概念是为了服务移动互联网而诞生的。 类型 解释 all 所有设备 braille 盲文 embossed 盲文打印 handheld 手持设备 print 文档打印或打印预览模式 projection 项目演示,如幻灯片 screen 彩色设备屏幕 speech 演讲 tty 固定字间距的网络媒体,如电传打字机 tv 电视 媒体特性 可采用的值 可用类型 可否min/max 简介 width length 视觉屏幕/触摸设备 yes 定义输
介绍响应式 Web 设计 - Viewport设置 Viewport响应式 Web 设计 – 网格视图创建网格式布局响应式 Web 设计 – 媒体查询响应式 Web 设计 - 图片响应式 Web 设计 – 视频(Video)响应式 Web 设计 – 框架介绍.响应式 Web 设计让你的网页能在所有设备上有好显示.