~title~标签位于~head~部分,用于定义网页的标题,这是浏览器标签页上显示的内容,与此同时也是搜索引擎抓取的关键信息.HTML的另一个关键方面是CSS(Cascading Style Sheets)的使用,虽然在 logo.html 中没有明确提及CSS,但在实际的网页设计中,CSS通常用来控制布局、颜色、字体和其他视觉元素.
HTML5文档基本结构包括html、和等标签,其中title标签定义了文档的标题,是中必须的元素.例如,~title~标签的内容会显示为网页标题,~body~中的内容则作为网页主体显示.HTML中的~table~标签用于创建表格,是布局中常见的元素.

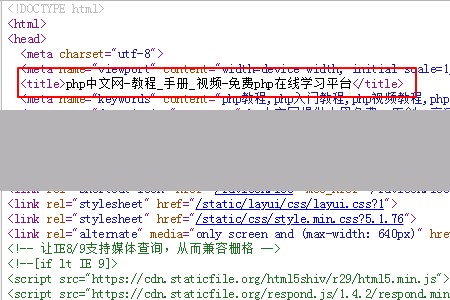
此处的标题不同与上边的 title 标签,title 设置的主要是网页标题,二次数的标题主要是是针对 body 标签中的标题。.放在 HTML文件中的首行,主要用于标识文档类型。.分类专栏: Java文章标签: 前端htmlhtml5.
html5常用标签.txt.~head~部分包含元信息,如网页标题~title~,而~body~部分则是网页的实际内容.以上是HTML5中标签一些常用信息的小结,通过合理运用这些标签,我们可以更好地控制网页在浏览器中的显示,提升用户体验,与此同时对于提升网页在搜索引擎中的排名也有帮助.
# 常用HTML标签1. ~title~:设置文档标题,显示在浏览器的标签上.在网页设计和开发中,~alt~ 和 ~title~ 是两个非常关键的属性,它们都用于为HTML元素提供附加信息,但它们的用途和使用场景有所不同. 3. ~p~:段落标签,用于定义文本段落.
HTML中title标签的作用是定义整个HTML文档的标题,并且这个标题会显示在网页的标题栏上。 明确作用如下: 显示网页的标题,让用户一看就知道网页要表达的意思。 在收藏本网页的时候网页的标题会作为默认的收藏的标题存在。 搜索引擎也会用到title中的内容。
网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题.html title标签的定义和用法:.~title~标签位于~head~部分,用于定义网页的标题,这是浏览器标签页上显示的内容,与此同时也是搜索引擎抓取的关键信息.
在html「title」「/title」标签添加图标,网页title左边显示网页的logo图标1957分类专栏.这个过程主要涉及到~head~标签内的~link~标签,用来关联一个图标文件到网页的~title~标签.
html网页中只能有一个标题标签作为唯一标题显示,那么为什么要设置title标签呢,由于此当网页有了标题之后,浏览者一看就会知道网页的相关内容。.
title标签在 HTML 文档中是必需的!.注意:一个 HTML 文档中不能包含多个title元素。.





