动静分离: 故名思意,就是将能够静态化的单独部署在nginx或者CDN或者squid/varnish 等服.业务中产生的 一些后果集事先做成静态页放在静态资源服务器中 达成目标静态化;.
网页静态化有很多含义,在WEB开发中,静态网页一般理解为网站中大部分超级链接所引用的页面是单独的HTML静态页面文件(如*.htm、*.html等页面文件).网页静态化的好处明确有以下几点。.

当然我们要注意静态化的使用场景,页面的静态化主要使用于那些页面内容不经常改动的页面。.关于静态化,PHP的静态化分为:纯静态和伪静态.
OB缓存和模板替换技术作为达成目标静态化的关键,文章提供了明确的操作方式.举报举报动态页面静态化技术,c#技术.
1、网页静态化有助于搜索引擎收录.静态页面和动态页面想对比来说,搜索引擎更喜欢静态页面,对于静态页面也更好抓取收录,这样对于网站优化来说有很大的好处,更利于排名,你可以去观察那些大型的门户网站,比如新浪、阿里巴巴、百度等页面大多采用静态或伪静.

DEDE织梦CMS Tag静态化插件 SEO工具.Tag静态化是DEDE织梦CMS SEO策略中不可或缺的一部分,它不仅可以提升网站性能,还能帮助网站在搜索引擎中获得更好的展示,从而导致扩大流量和潜在用户.
1、 静态化指的是页面静态化,也即生成实实在在的静态文件,也即不需要查询信息库就可以直接从文件中获取信息,指的是真静态。.2、伪静态不是真正意义上的静态化,之所以使用伪静态,主要是为了SEO推广,搜索引擎对动态的文件获取难度大,不利于网站的推广.
文章浏览阅读8k次。在项目中安装prerender-spa-plugin$ npm install --save prerender-spa-plugin找到bulid目录下的webpack.prod.conf.js文件,在其中写入以下内容:在文件的上方写入:const PrerenderSpaPlugin = require('prerender-spa-plugin')找到webpackConfig_vue 页面静态化 vue配置页面预渲染(将页面静态化,便于seo读取) https://blog.csdn.net/weixin_43931617/article/details/88988861版权vue专栏收录该内容14 篇文章2 订阅 关注点赞 踩 收藏 觉得还不错?一键收藏 知道了 评论 分享复制链接分享到 QQ分享到新浪微博扫一扫 举报举报lanseguhui的博客07-172834 1.安装依赖 npm
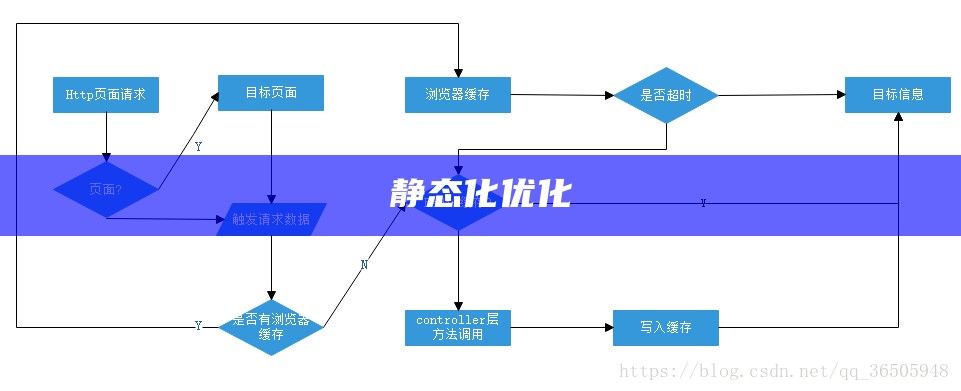
-由于后端跳转页面转向ajax技术请求参数的页面静态化技术与思路,这一步也是前后端分离的达成目标.热点信息缓存,页面静态化进行ajax请求信息更新,此类信息一般都是比较频繁发生变化的,涉及的可能是需要保存在信息库的操作,类似表格信息,即时刷新的信息等!如果是属于查看类的并且前端大量请求,可以经由于后端监控,定.
一般情况下会从以下方面来做优化:动态页面静态化、优化信息库、使用负载均衡、使用缓存、使用CDN加速。.纯静态的制作技术是需要先把网站的页面总结出来,分为多少个样式,接下来把这些页面做成模板,生成的时候需要先读取源文件接下来生成独立的以.html结尾的页面文件,所以说纯静态网站需要更大的空间,但是其实需要的空间也不会大多.





