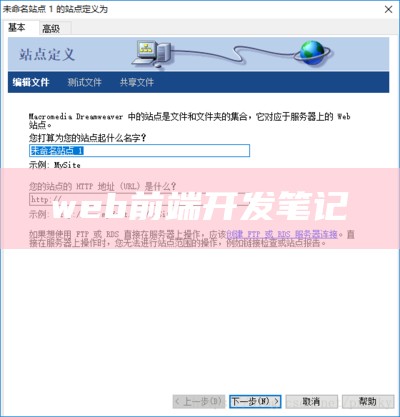
Web前端开发期末大作业设计一个网站(包含10个网页结合了CSS样式和js)提示:以下是本篇文章正文内容,下面案例可供参考一、期末作业要求.主页设计布局是在网站的左上 第一步选定 本网页制作工具是前端开发利器:WebStorm,创建前端项目工程,并创建相应的文件夹,存放各个css、js,还有网页中用到的各种图片放到pic文件夹中,背景音乐放到music文件夹中。.
本教程主要介绍如何使用jQuery和Photoshop来创建一个动态渐变的按钮,让网页界面更具这是一次将Photoshop设计与前端技术相结合的实例,对于Web设计师和开发者来说,掌握这样的技能有助于提升作品的质量和专业性。.HTML5+CSS3 Web前端设计基础教程-PPT.rar.
版权前端设计模式 ߎ�.在前端开发中,设计模式可以帮助我们组织和管理代码,提高代码的可维护性和可扩展性.
基于Vue.js的企业级前端代码架构设计设想.在前端架构设计这块也已经工作了一段时间,也翻遍了很多书籍,但是就目前来说笔者还是没有看过真正把前端架构讲好的书,加上现在前端技术的发展诞生了许多新的框架,如:vue、react、angular,这也越来越淡化了前端.

web前端设计师免费编辑添加义项名.随着时代 web前端设计的发展,现在只掌握这些已经远远不够了.

是专为前端打造的开发工具,具有飞一样的编码、最全的语法库和浏览器兼容信息、可以方便的制作手机APP、最保护眼睛的绿柔设计等特点.标题中的 吸色器 指的是在Web前端开发中常用的色彩选取工具,这类工具允许开发者轻松地从网页上吸取颜色,并将其运用到自己的设计或者代码中.
别晃我的可乐2025-02-13 16:18 写在开头 点赞 + 收藏 学会 前言 前端项目经常碰到更新部署了,但是更新过的功能并没有及时的展示,还需要刷新一下页面,才能看到最新的内容.Vue2 正是在这样的背景下应运而生,凭借其独有的设计理念和强大的功能 .我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值.
WEB前端之网页设计②—-最新最全详解/网页常用标签.网页设计-仿淘宝网站Web前端大作业报告书.
本文介绍9款前端设计工具,覆盖配色、原型设计、字体、图片和切图标注,助力前端设计师高效工作,包括ColorSupplyyy、AdobeColorCC、Mockplus、Invision、字由、Veer、稿定设计和iDoc。.此网站无需注册,无需翻墙,画面简单,功能实用,是前端设计工具中不可错过的配色工具,快来体验吧!.
Web前端的分类:前端设计和前端架构。.版权web前端专栏收录该内容5 篇文章25 订阅.2. CSS样式语言(样式表):达成表现与结构分离的样式设计语言。.