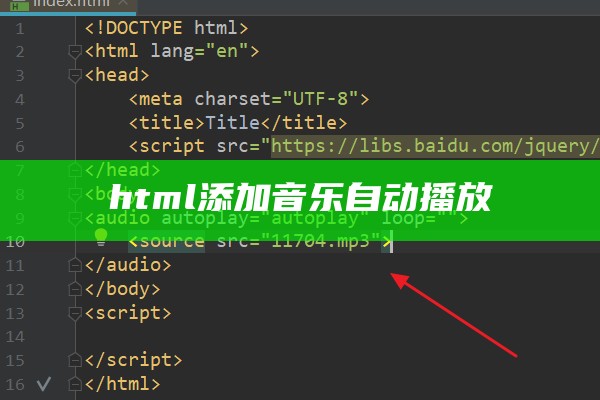
添加以下代码: var audio = document.getElementById('audio'); audio.play(); 这段代码首先考虑的是通过ID获取音频元素,接下来调用play
6. 最后双击html文件,根据下图所示,即可自动播放音乐。.2. 第二步打开文件后,根据下图所示,添加相关标签。.以上就是如何编写html文件自动播放音乐的方法。.

在HTML中插入音乐并达成目标自动播放,可以通过使用<audio>标签来达成目标。 以下是详细的代码示例: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5学堂</title> </head> <body> <audio autoplay loop> <source src="
移动端html5页面添加自动播放背景音乐代码2018-12-18.3、浏览器运行index.html页面,此时一进入页面就自动播放了背景音乐。.如何给HTML添加背景音乐1712006-06-19.

下图表示打开这个网页就以笔者电脑桌面的 1.MP3 为 背景音乐自动播放。.题目中的语句表示在网页上添加了一个名为 ~firework.avi~ 的视频文件,并设置了宽度和高度,且会自动播放.
是否在音乐档下载完之后就自动播放.!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN xmlns= http-equiv= Content-Type content= text/html; charset=utf-8 /.true:音乐文件在下载完之后自动播放;.
音乐的自动播放属性,这里也介绍一下:.html5视频自动横过来自适应页面且点击播放功能的达成目标这篇文章主要介绍了h5视频自动横过来自适应页面且点击播放,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值.
Html自动播放音乐代码 确定了目标之后你成功了10%,但是剩下的90%之中,多数是坚持不懈的努力,你会遇到迷茫、遇到挫折,此时不要放弃,回忆你立定目标的决心,成功就在你眼前!习惯很容易养成,一件事情,只要你能咬牙坚持10天,它自然就成了习惯! 现代人变得越来越浮躁,不妨静下心来用音乐洗礼你的心灵! 好文要顶关注我收藏该文微信分享aladin灯神粉丝 -4关注 -1+加关注java日期在今天的基础上加一个月。
文章浏览阅读3.8k次,点赞2次,收藏12次。自动播放 audio autoplay= autoplay loop id= music source src= audio= /audio 点击播放 audio autoplay loop id= music source src= 背景音乐自动播放 学习消息历史HTML_html自动播放音乐 版权前端与此同时被 2 个专栏收录32 篇文章3 订阅 32 篇文章0 订阅 后端添加红包 成就一亿技术人! 领取后你会自动成为博主和红包主的粉丝 规则hope_wisdom 发出的红包 使用余额支付扫码支付 钱包余额0 抵扣说明: 1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。 2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。 选择你想要举报
Spring Boot源码学习:自动配置与自定义注解详解2022年363篇目录.领取后你会自动成为博主和红包主的粉丝.