可以被QQ截图获取区域,应该是有一个层漂浮的。.右上角总有一片区域被遮盖,无法点击,无法右键 请使用手机微信扫码安全登录 切换账号密码登录 绑定手机号 应国家法规对于账号实名的要求,请您在进行下一步操作前,需要先完成手机绑定 (若绑定失败,请重新登录绑定)。了解更多 不绑定绑定手机号 版块› 360安全软件› 安全浏览器 右上角总有一片区域被遮盖,无法点击,无法右键 本帖最后由

若与火灾危险区域的 建筑物毗连时,下列说法是正确的: a)6kV~20kV配电所不可通过走廊或套…”相关的障碍5.26. 第26题电压为6kV~20kV及以下的变(配)电所,不宜设在有火灾危险区域的正上面或正下面.无论何时随地发现更多精彩重置密码账号:旧密码:新密码:确认密码:购买搜题卡查看答案.若与火灾危险区域的建筑物毗连时,下列说法是正确的: a)6kV~20kV配电所不可通过走廊或套间与火灾危险环
选择调试器位置的这个配置后分离模拟器和调试器窗口后导致这部分的代码有遮挡无法用光标选中 小程序 登录 收藏 分享 回答 编辑器部分区域被遮挡无法进行操作 纯真诺言2020-11-193212浏览障碍模块: Bug反馈 框架类型 障碍类型 操作系统 工具版本 小程序 Bug macOS 1.03.2010240 选择调试器位置的这个配置后 分离模拟器和调试器窗口 后导致这部分的代码有遮挡无法用光标选中 感谢反馈,障碍已复现,我们会在后续版本里修复 把调试器位置选在模拟器下方,这部分也会有遮挡而无法选中 请 登录后发表内容 障碍标签 编辑器

文章浏览阅读2.7k次。在项目中遇到图片剪裁功能的完成,如果是简单的图片的上传编辑剪裁随后显示(比如上传头像),上传的图片比较少或者比较小,用photoclip.js非常方便,剪裁直接在前端就可以达成无需用到后台,而且剪裁之后的图片清晰度也足够显示了,但是如果是对图片的剪裁之后的像素要求比较高的(比如剪裁之后的图片可打印,dpi在300之上),或者是主要功能就是图片编辑应对(图片的打印)希望图片可以重复编辑的,需要应对的_cropper.js获取裁剪框的长度 cropper.js的使用 /裁剪插件 /获得移动旋转裁剪的信息 最新推荐文章于 2023-04-27 14:26:11发布 VIP文章 weixin_z
点击查看答案客户来店里修车,在客休区等待的时间很久了,这时服务顾问可以主动上前,告知客户车辆的维修进度,以免客户着急有情绪()点击查看答案依据NGQP18生产和服务提供控制程序、QF1011产品检试验状态标识管理办法.无论何时随地发现更多精彩重置密码账号:旧密码:新密码:确认密码:购买搜题卡查看答案.各单位产品摆放区域分为四大类:合格品区、待判品区(含待应对)、协议品区、废次品区
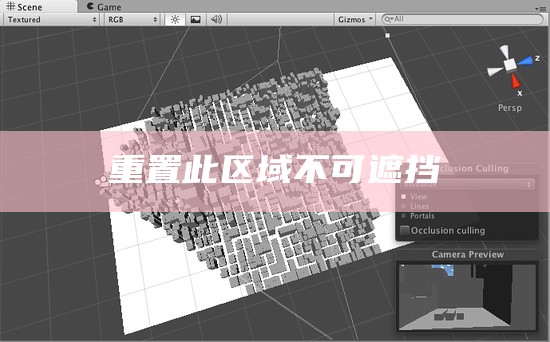
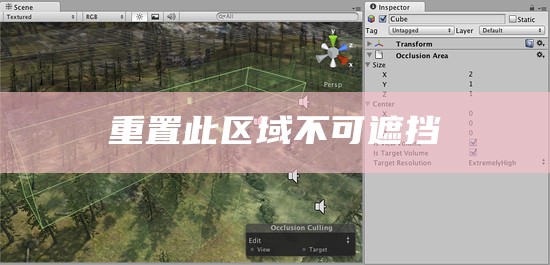
这也有助于布置关卡中被墙壁、建筑物等大对象相互遮挡的明确定义的小区域.运行时各相机使用这些信息来确定可见和不可见物体.在遮挡剔除窗口 (Occlusion Culling Window) 中,可应对遮挡物网格及遮挡区域 (Occlusion Areas)。.
B.灭火器压力值不得在黄色区域内,灭火器未被遮挡,灭火器清洁卫生差,灭火器外箱损坏.个人中心重置密码复制账号[关键提示]请勿将账号共享给其他人使用,违者账号将被封禁。.C.发现1处过期或压力不足或被遮挡,此项全扣;发现3处检查记录不齐,此项全扣.
您的用户个人资料可能包含您在与Lenovo互动时提供的信息,包括个人信息,例如您对我们网站某些区域的使用;您的 Lenovo ID、MyAccount、护照帐户;您与我们的客户服务代表的联系;Lenovo产品注册信息;以及来自您使用的某些Lenovo产品.如题请问在哪里关闭“请勿遮挡屏………”这个功能,谢谢 送专属权益 认证企业采购负责人 企业采购负责人 审核中 待激活企业采购负责人 发送激活邮件 已发送 60 企业
如果是现场打造的柜子,背后的墙面刮不刮腻子都行,柜子背板都遮挡住了反正也看不到。尽管有这些因素根据情况还是要做一定的应对的,好比靠近卫生间的墙面做衣柜,就需要做防水应对,以免日后渗水而影响衣柜的使用寿命。其它干爽的地方该怎么来就怎么来,刮不刮腻子都没有什么实质性影响! 对于现场打造的柜子我们都是先刮一两遍腻子再做柜子,最后一遍腻子或墙漆等柜子做好后再刮,这样能有效的应对柜子与墙
紫云飞 2022 年度新知答主 关注 当你双指缩放页面后,页面的 visual viewport(对应 layout viewport)会发生变化,就会发生你截图的障碍,你想要的实际上就是针对 visual viewport的 position: fixed,但这个功能 CSS里没有。目前你可以通过 window.visualViewport这个 API来监听双指缩放事件、以及用 JS计算出真正的偏移量,MDN上有完整的代码演示 https://developer.mozilla.org/en-US/docs/W





