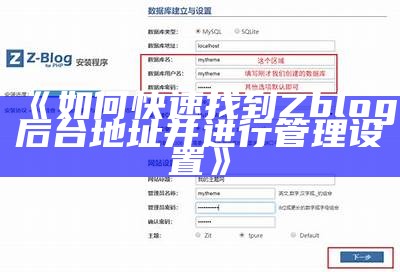
web服务器nginx+部署前端vue项目.第一步:前往 Nginx 官方 下载 Nginx 资源包,建议下载 Stable version(持久稳定版本)第二步:将 Nginx 压缩包解压到本地目录中(D:\Tools)第三步:进入到已经解压好的 nginx 目录,并新建 test-web 目录第四步:将已经构建好的前端工程解压.

本文档详细介绍了如何使用Nginx部署web项目,包括下载Nginx、配置nginx.conf文件,修改listen和server_name,管理html目录,以及如何添加多项目配置和重启Nginx。.如果部署多个项目,在html 文件下创建一个文件夹(记住根目录(html)的配置的项目不能删),在conf/nginx.conf 文件中再添加一个server{}(copy第一个改动就行了).
ingress-nginx-controller 是 Kubernetes 社区维护的一个项目,它提供了对 Ingress 资源的达成目标,使得可以通过定义简单的 YAML文件来管理对外暴露的服务路由.一.Linux网络二.软件部署设计:反向代理三.软件安装:目录.

今天小编要介绍后起之秀nginx来达成目标web服务器.小编在前面的博客中也详细的聊过apache的使用,如今又来说nginx的使用,读者可能以后搭建web服务器的话就不知道选用哪一种,O(∩_∩)O~,别急,小编这就来给读者检视一下Nginx和Apache区别,以后读者就可以根据自己web站点.
web服务器nginx+部署前端vue项目.举报举报vue项目部署到nginx/tomcat服务器的达成目标.总结来说,Vue项目部署到Nginx或Tomcat服务器的主要步骤包括修改路由模式、配置服务器以处理方式history模式下的前端路由、打包Vue项目、在服务器上配置存放静态资源的目录,并确保web.xml中的错误处理方式设置能正确处理方式.
root C:/XMCARES_X/WorkSpace/nginx/src/main/webapp;.二、Nginx部署多个Web运用(同一个IP地址).#pid logs/nginx.pid;.
4./etc/nginx/下的 nginx.conf,最下面,添加一句配置.root /deploy/www/lieni-www/web-am/src;.location ^~/api { //把 server_name+/api这段指向接口(Tomcat里的项目).
javaweb项目的war包达成目标nginx+tomcat+https的快速和安全的配置 本资源主要讲述了如何将Java开发的 war 包部署到 Linux 服务器上,并使用Nginx和Tomcat 达成目标负载均衡和HTTPS 访问,在此之时支持的背后 IPv6 网络的.web服务器nginx+部署前端vue项目.
基于linux下nginx的安装及项目部署.在部署需要的web服务时,我们可以拷贝sites-enabled中的default文件到conf.d并且修改名字为 **.conf ,然后我们进行进行配置:.最新版本nginx配置是由4个文件构成,在Ubuntu中,这几个文件的路径在:/etc/nginx下:.
nginx部署angular+javaweb.6.上面的完成时候,保存退出,重启nginx即可:nginx -s reload,现在就可以通过IP(域名)就能够访问到自己部署的项目页面了。.1.什么是Nginx2.Nginx 架构3.Nginx部署JavaWeb项目4.通过二级域名部署JavaWeb项目5.通过不同路径方式部署JavaWeb项目6.补充:1.什么是Nginx.