三个常用 百度地图 高德地图 腾讯地图.文章浏览阅读2.6k次。在html中插入百度地图_html引入地图 在html中插入百度地图 最新推荐文章于 2024-08-14 08:09:47 发布 最新推荐文章于 2024-08-14 08:09:47 发布阅读量2.6k收藏9点赞数 版权声明:本文为博主原创文章,遵循版权协议,转载请附上原文出处链接和本声明。 CC 4.0 BY-SAhttps://blog.csdn.net/YangWenYu_lala/article/details/125609215地图 三个常用 百度地图
html5引入百度地图案例一: !DOCTYPE html html head meta http-equiv= Content-Type content= text/html; charset=utf-8 / meta name= view.html中加入百度地图.将Cesium接入百度地图,主要步骤如下: - **引入资源**:首先要做的是需要在HTML页面中引入Cesium和百度地图的JavaScript库.
常见的地图有百度地图,高德地图,Google地图等等;这些地图的开放api可以将公司,等相关位置信息标注在上边,方便大家寻找.深圳市腾讯计算机系统广告html游戏源码,一键生成/修复/注释/学习代码编程助手.百度地图非常方便,只需简单几步设置,即可在自己网站或者网页中使用.

在html页面中,可以使用iframe引入百度地图显示公司位置。.首先要做的是,需要在网页中引入百度地图的JavaScript库: ~~~html您的百度地图API密钥 ~~~ 随后创建一个div元素作为地图容器: ~~~html; height: 400px; ~~~ 接下来,使用百度地图API初始化地图,并在地图上添加.

5.在你的html引入链接,就可以调用百度地图接口了。.html+js完成百度地图的多个标注点的显示.html引入高德地图demo.
举报举报html调用百度地图.本文将详细讲解如何在Vue项目中调用百度地图API,包括申请密钥、引入API、配置Webpack、创建地图对象及在组件中使用等步骤.html调用百度地图,调用百度地图api能够完成两个地点的公交的查询等等.
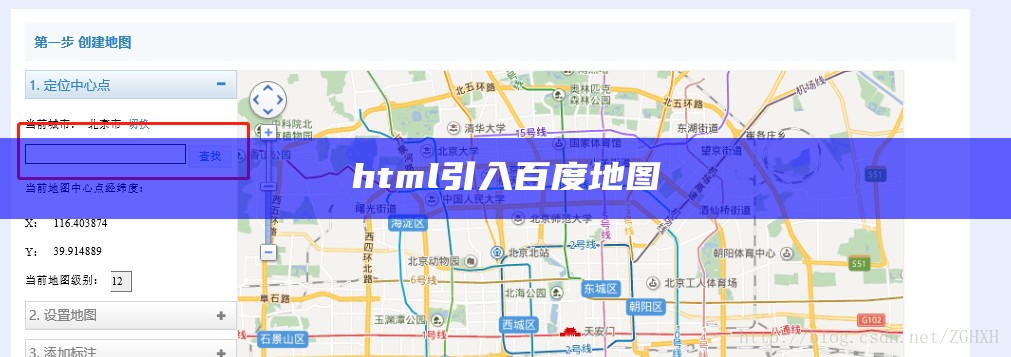
6.点击获取代码, ctrl + A全选代码,随后复制到自己想要的展示的html中去 ,下图红色标识是需要自己申请的AK码,去百度地图申请就可以,随后粘贴到标识处,否则地图不可用。. 首先要做的是,确保你已经引入了百度地图的JavaScript库.在HTML文件中,添加如下代码来引入API: ~~~html你的百度.
1)用WebBrower控件加载本地的一个html文件,在html中完成加载百度地图2)动态添加覆盖物 3)动态添加标签 4)动态添加点击小气球提示 5)经纬度提取详细地址 查了很多资料,参考网上众多朋友的代码及百度地图API .使用C#调用百度地图程序完成功能: 1、输入网址那可以调用本地的html文件,也可以访问其他网站 2、输入坐标、添加坐标按钮,可以将坐标值传入html文件中,显示在经纬度
经纬度经纬度查询定位 拾取坐标系统 经纬度查询地图好了 准备工作做好 现在开始编码~.文章浏览阅读6.2k次,点赞10次,收藏39次。html 导入百度地图 网页中如何导入百度地图_怎么在html中引入地图 搜索 登录登录后您可以: 免费复制代码 关注/点赞/评论/收藏 下载海量资源 写文章/发动态/加入社区 立即登录会员1024消息历史创作中心发布html 导入百度地图 网页中如何导入
title百度地图API/title.如果引入简单地图,将以上代码复制即可。.