标题中的 红色css二级导航条特效代码 是指一种利用CSS(层叠样式表)完成的网页设计技术,用于创建具有红色主题和二级菜单结构的导航栏.这种特效通常用于网站顶部,提供清晰的用户导航,使得用户能方便地访问网站.举报举报CSS3响应式二级导航菜单.
这是用HTML+CSS+js做的二级导航栏,竖式结构.HTML二级导航栏.html.
举报举报网页二级导航栏菜单源码.用js,css做的两个网站导航栏,学习菜单制作和css的很好实例,比之前传的资源(只有一级菜单)多了二级菜单,一个是二级水平,一个是二级竖直,相信对你的学习有帮助.
导航栏的完成、固定顶部导航栏、二级菜单完成.HTML+CSS完成小米官网顶部导航栏(代码与静态资源).

html框架左侧导航栏如何完成移动鼠标显示二级菜单.html怎么不让导航栏的二级菜单不影响下面的 div.

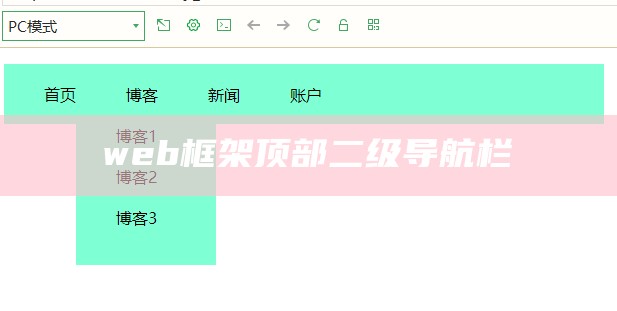
3.给需要添加二级导航栏的li里面添加 ulli ,给个类名,设置其样式为(display:none),使其在普通情况下隐藏.4.设置一级导航栏划过后果,当滑到有二级导航栏的 li 时,设置二级导航栏状态为(display:block),即为显示状态.
一、二级导航栏编辑练习.jQuery是一个快速、简洁的JavaScript框架. !DOCTYPE html html lang= en head meta charset= UTF-8 title 二级导航栏列表方法 /title style *{ margin: 0; padding: 0; } #nav { background-color: #818181; width: 500px; height: 40px; margin: 0 auto ; } ul li{ list-style: none ; float: left ; line-height: 40px; text-align: center ; pos.
背景大二上学期网页设计基础课堂练习内容后果截图全部源代码制作过程先把html框架做出来在body标签里输 纯CSS制作顶部二级导航栏后果 littlefean关注赞赏帮助 纯CSS制作顶部二级导航栏后果 littlefean关注IP属地:河北 0.6442020.11.16 08:11:05字数 646阅读 2,382 纯CSS制作顶部二 无序列表嵌套,并让最外层列表项向左浮动就可以做顶部二级导航的后果了。以前还
二级菜单的完成思路为: 1.在默认状态下,使用display:none;将二级菜单隐藏.html完成好看的多种风格导航菜单(附源码),导航菜单,源码下载,分为顶部导航菜单,悬浮按钮菜单,右键功能菜单,左侧导航菜单四种导航菜单. 2.当一级菜单中的列表标签li获取焦点(hover)后,使用display:blick;将二级菜单显示出来.
vue完成二级导航栏后果.通过上述知识点的梳理,我们了解了 jQuery响应式侧滑二级菜单栏 这一组件的完成技术和设计理念,它结合了前端开发的多个关键方面,包括但不限于前端框架jQuery的使用、CSS3新特性的使用、HTML5的语义化编码、响应.