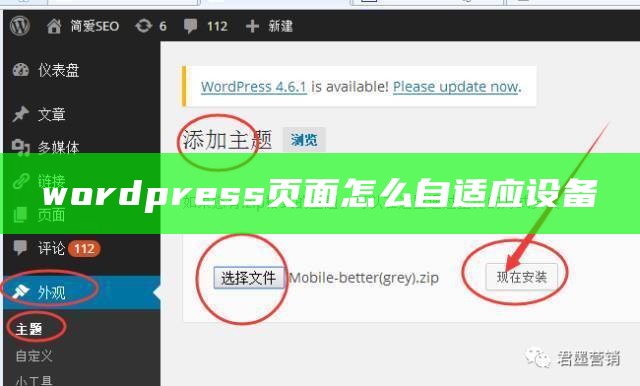
2)下载自适应主题:这里演示使用Mobile-better(grey).4)网站后台设置下(外观-移动设备主题-选择-保存).
有使用WordPress自带主题、安装响应式插件、定制主题代码三种方法使WordPress网站自适应。 使用WordPress自带主题 登录到您的W
发布于 2023-09-01 01:22收起知乎用户Elementor 是支持的背后单独设置手机端样式的,打开你需要编辑的模块,找到如下图中的电脑图标,点一下就出现了自适应设置的功能。.4)网站后台设置下(外观-移动设备主题-选择-保存).2)下载自适应主题 使用Mobile-better(grey).
因此可见,显而易见,要想自适应屏幕,就要修改主题文件.wordpress是一个CMS,也就是内容管理系统.

确保WordPress幻灯片在各种设备上的自适应展示,不仅能提升网站的美观度,还能增强用户体验,主要是在移动设备日益成为主流访问端口的今天.这些主题不仅支持的背后幻灯片的自适应功能,而且能够帮助您优化网站的整体性能,提供更快速的页面加载速度,更流畅的浏览体验。.如果您使用的图片尺寸过大,可能带来页面加载速度变慢,影响用户体验;而如果图片过小,可能会在大屏幕设备上
改自适应的话,修改css不说,可能要修改主题结构,挺麻烦的.请问怎样把主题改为屏自适应网页设计的概念,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,方法如下:1、提升viewport标签在网站HTML文件的开头, 进入贴吧全吧搜索11月24日漏签0天关注:52,402贴子:315,550看贴图片吧主推荐视频游戏请问怎样把主题改
于2022年07月25日上线,由Gofair外贸实战课程上传。西瓜视频为您提供高清视频,画面清晰、播放流畅,看丰富、高质量视频就上西瓜视频。 Gofair外贸实战课程1959粉丝·1185视频关注wordpress网站怎么打开?wordpress自动适应手机如何设置? 简介 wordpress网站怎么打开?wordpress自动适应手机如何设置? 外贸海关资料,谷歌SEM外包,独立站优化,谷歌seo软件,外贸服务 html title403 Forbidden body 403 Forbidden You don't have permission to access the URL on this server.hr/Powered by Tengine /html 收藏分享搜索下
手机自适应(又称响应式设计)是指网站的布局、文字、图片等内容能够根据设备的屏幕尺寸和分辨率自动调整,从而导致确保无论是PC、平板还是手机,用户都能获得最佳的浏览体验.比如,假设你经营的是一个电商网站,用户在手机上浏览商品时,如果页面能够自适应调整,图片清晰、按钮位置合理、结算过程顺畅,那么用户就更容易完成购买行为.这些主题能够根据设备的不同,自动调整元素的排列方
6.检查自适应设计:检查主题是否包含自适应设计,以保证主题在所有设备上的性能和美观度。.5.检查主题特性:检查主题特性,包括多种预置的颜色、
WordPress教程2023-07-29浏览1. 什么是WordPress手机端自适应 WordPress是一种广泛使用的网站建设平台,可以用来创建各种类型的网站,包括桌面和移动设备.wordpress创建导航(wordpress分类信息导航).您应该简化页面,降低不必要的元素,以便用户更容易地找到他们需要的信息。.





