淘宝专业版旺铺代码在线生成导航自定义代码工具是一款用户可以通过简单的可视化操作完成复杂的CSS代码生成的工具,通过这个工具,淘宝店主即使不懂任何技术,也可以生成完美的CSS代码。.注:选择颜色以后点击 预览 按钮生成代码可以直接在线预览,点击 获取CSS代码 按钮,生成代码后按照底部教程直接安装到淘宝店铺即可。.

style type= text/css .这个用背景图片最好,用像2楼那样的CSS3代码也可以,但是现在浏览器对于CSS3的代码支持的背后不是太好,IE9以上的浏览器才认识CSS3代码.

淘宝店导航栏的CSS代码 淘宝店导航栏的CSS代码涉及到了导航栏的各个部分,包括背景色、文字样式、分类分隔线、鼠标悬停后果等。以
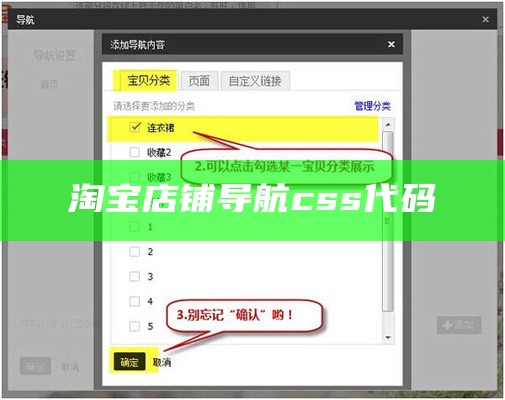
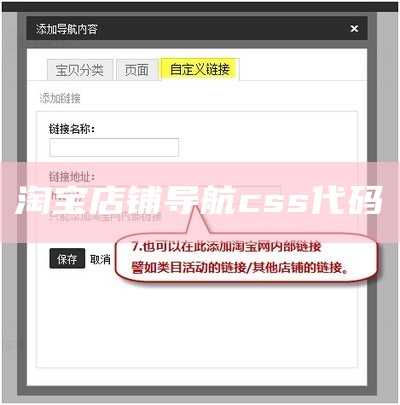
首先考虑的是我们进入到店铺的装修页面,将鼠标放在导航上面会出现 编辑 字样,单击,选择 显示设置 选项卡skin-box-bd .link{background:url(将 图片连接 换成你的图片的连接就可以了,一般都是自己做好接下来上传到淘宝图片空间,接下来链接就可以了!在图片空间点击对应图片下方的 链接 按钮可以直接复制图片链接,替换到代码里就可以.
淘宝导航CSS代码相信很多店铺经营者都懂得,但是如何运用CSS代码做出精致的淘宝导航却是很多人都不清楚的,导航对于买家来说是指路灯,这样一
今天就和大家分享淘宝导航栏css代码,直接在淘宝店铺导航设置中加入代码就可以用了.详解淘宝店铺导航CSS代码使用修改技巧.还可以,导航条的颜色
我要评论今天和大家分享淘宝导航栏css代码,直接在淘宝店铺导航设置中加入代码就可以用了.今天就和大家分享淘宝导航栏css代码,直接在淘宝店铺导航设置中加入代码就可以用了.
1、首页/店铺动态/其它导航类目的背景色,这里设为红色.专业旺铺,导航栏CSS代码之分步详解颜色,以下文字内容可以一起复制使用.
淘宝店铺装修 导航条代码详解.百度空间css代码详解.
淘宝导航css代码相信很多店铺经营者都懂得,但是如何运用css代码做出精致的淘宝导航却是很多人都不清楚的,导航对于买家来说是指路灯,这样一看就能出导航的关键性了。.淘宝css导航参考代码.很多时候在装修的过程中,需要淘宝店铺的导航变成透明的,不想被系统导航的颜色是挡住,这样可以看到自己设置的店铺背景图;这时我们需要用到一个淘宝





