第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度,在如今的网页制作中,几乎所有精美的网页都用到了CSS,有了CSS控制,网页便会给人一种尝新悦目的感觉,CSS虽然只是一些代码,得

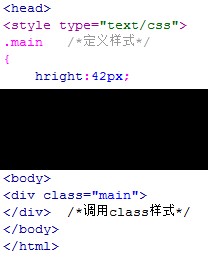
style type= text/css .作为一个独立区域内嵌在网页里,必须写在head标签里面。.
实践css样式分别对标题及正文进行文本格式化,浏览结果如图所示。.粤ICP备12047165号-1客服热线:400-850-6756添加到桌面关于我们公司资质媒体报道发展历程联系我们付款方式团队介绍企业站展示型网站门户论坛商城网站手机微店手机微商城电商型小程序餐饮型小程序外卖型小程序预约型小程序资讯型.在图所示的网页文件中,分别对标题及正文进行了以下设置:.

本章主要探讨如何使用CSS3来美化网页元素,包括字体样式、文本样式、超链接样式、列表样式、背景样式以及渐变结果.通过行内样式、内嵌式和外链式等方法实践CSS,能达成目标网页的个性化美化.
免费在线预览全文第章使用CSS样式美化网页. /body /html 提示: style标记中包括了type= text/css ,这是让浏览器知道是使用CSS样式规则. 第九章 使用CSS样式美化网页 学习要点 CSS类型与基本语法 CSS定义的方式 CSS属性设置 实践CSS样式美化网页 经常上网的人都会有这样的经验,将浏览器的显示字体变大或变小,网页中的文字也会随之发一改变.
第十章使用CSS样式美化网页,2010,4,18,学习要点,CSS类型与基本语法CSS定义的方式CSS属性设置实践CSS样式美化网页,经常上网的人都会有这样的经验,将浏览器的显示字体变大或变小,网页中的文字也会随之发一改变,虽然有时候会给浏
总结来说,本章主要涵盖了CSS3中与美化网页元素相关的知识点,包括~span~标签的使用、字体样式、文本样式、超链接样式、列表样式、背景样式以及渐变结果.外部样式表就是一个扩展名为css的文本文件.HTML5+CSS3网页设计-第五章使用CSS美化网页元素.pptx.
html5+css达成目标网页美化设计.CSS美化网页元素可以通过设置字体样式、文本样式、背景样式、列表样式、超链接伪类等来达成目标.
在本文中,我们将讨论如何使用css来美化网页以及一些最佳实践。.在web开发中,css(层叠样式表)是一种不可或缺的技术,它可以用来定义网页的样式
// 在js中可以直接使用元素.cssText= 设置某元素的样式.1.新建文件,后缀名为CSS,文件里面只有样式,没有标签,在head中通过style@import url(css.css);/style引入css样式.