现在,我们会将该自定义控件放入我们的主页中并添加一些按钮.2. 让我们通过执行与上述自定义圆柱体控件类似的操作来添加渐变,使主页变得更为

简介:此文档是关于网站导航自定义控件操作步骤的doc文档,编号为98273544,其中主题是关于专业资料、行业资料的内容展示
周边众包新闻赞助商简洁模式退出登录登录订阅C# 自定义控件入门 [Description( 设置当前颜色 )]//显示在属性设计视图中的描述 [DefaultValue(typeof(Color), Black )]//给予初始值 publicColor HatchColor { get{returnhatchColor; } set { hatchColor=value; panel1.BackColor=value; } } publicdelegat publiceventColorChangedEventHandler ColorChanged;//定义一个ColorChanged事件 protectedvirtualvoidOnColorChanged(ColorChangedEventArgs e) {//事件触发方法 if(ColorChanged!=null) {//判断事件是否为空 ColorChanged(this, e);//触发事件 } } privatevoidpanel_Click(objectsender, EventA

第一步我们添加一个自定义控件,右键应对方式,点击添加,随后点击用户控件,如图所示。.最后查看我们的工具箱就能够看见我们的自定义控件已经在工具箱生成了,这样一个最简单的用户控件就做好了,快去试试看吧!.如何用c++编写dll给易语言调用2019.06.12.
自定义控件的方法有:使用系统控件达成目标自定义结果、继承View类或ViewGroup类创建控件、使用第三方库或框架。 使用系统控件达成目标自
开发的时候,因此业务需求或者封装需要,我们会进行自定义控件。.自定义控件,类型各有各的分法,本人的对其进行大概如下分类:.
当然这个自定义控件比较粗糙,实际的要根据业务需求逻辑自己绘制,原理一样Android自定义控件eBook达成目标翻书结果实例详解.
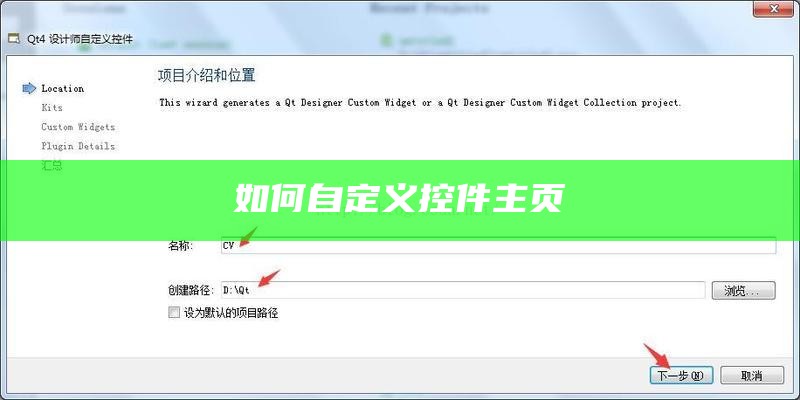
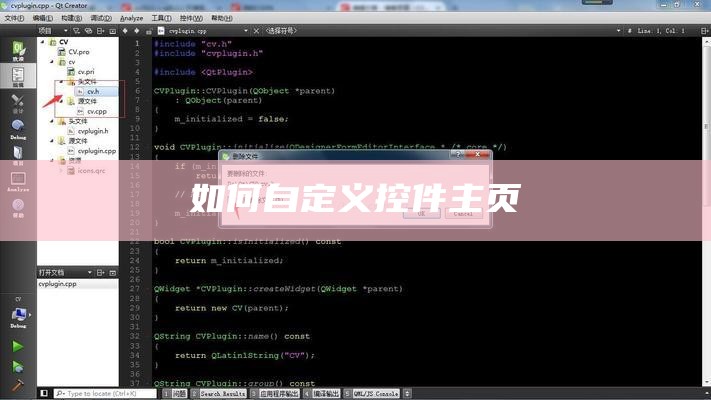
通过以上步骤,我们不仅了解了如何创建和使用自定义控件,还掌握了如何利用QT提供的工具和API来增强实践的功能性和灵活性.通过新建Qt4设计师自定义控件工程,删除默认文件,添加UI界面,拖拽QLabel并调整大小,最后构建.dll和.lib文件,达成目标自定义控件在Qt Designer中的使用。.
任任务务二,网站二,网站导导航自定航自定义义控件任控件任务单务单最后结果图,最后结果图,步骤一,在步骤一,在中创建中创建统计库统计库步骤二,创建步骤二,创建统计库表统计库表步骤三,配置步骤三,配置,文件文件,设置与实践相关的参数,设置
自定义控件的名字是simplepager并把该控件放到controls的命名空间中.现在我想引用这个控件,在主页面上用itemtemplate为repeater设置格式.但总报错误.repeater1 不存在.我的书写格式如下.不知应该如何修改zhengoodman我做了个自定义的控件,包括了repeater控件名为repeater1 和label,button控件





