还可以,还提及了CSS和JavaScript的设置方法以及头部信息的其他设置,如页面切换特效和页面图标。.设定了禁止调用缓存后,用户一旦离开网页,就无法从缓存中再调用该页面了,而要到服务器请求该页面。.头部信息的其他设置1) 页面切换特效.
网页头部属性是指 Html 文件中被Head 标识符所作用的区域,Html 文件的头部信息包括了对当前文件一些信息的收集,对 Head 区的属性进行修改后,不会直接影响到该文件的视觉后果.其中 content 中的 5 表示间隔为5秒,也可以更改为 3 、 4 等其他时间,由网页作者自定; URL 后接想要跳转到的其他页面的地址。.
文库VIP专属特权 97%用户都在看HTML网页设计(头部和主体属性设置)相关文档.标签还可以包含搜索工具和需哦因·索引程序需要的其他信息的标签。 title 标签 title 标签是 HTML 3.2 和 HTML 4 规范所要求的,它包含文档的标题。标题并不出现 剩余6页未读, 全文 文库VIP专属特权 97%用户都在看HTML网页设计(头部和主体属性设置)相关文档 6亿文档 无限复制 网盘转存 格式转换 6 设置网页
基于vant的移动端vue项目,包含自适应布局,axios封装,过滤器,跨域代理,vuex,基础校验,路由拦截,头部bar配置显示等模块内容,也支持的背后vant D.7. **弹出新闻功能模块**:用于在用户浏览网站时显示关键通知或促销信息,但需谨慎使用以避免打扰用户体验. 【头部bar配置显示】 .
2014.01.10其他分享举报.网页模板设置头部和底部为不可编辑区域难题网页模板设置头部和底部为不可编辑区域,中间部分设置可编辑区域,当别的网页引用模板时,中间部分很长就会和底部重叠,怎样才能够时底部随着中间部分的增长而向下移动能??求大神,网页模板设置头部和底部为不可编辑区域,中间部分设置可编辑区域,当别的网页引用模板时,中间部分很长就会和底部
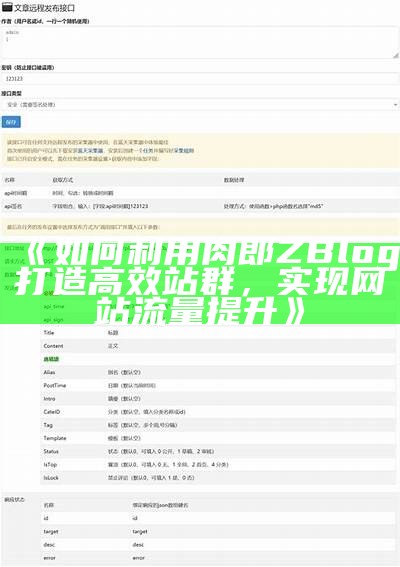
'作 用:网站头部功能模块,设置页面头部信息及显示形式,浏览权限等.' 0,表示以左小右大形式的方式显示页面,输出头部和底部信息,需配合 call web_center(0)、 call web_end(0,0) 一起使用;.
教学内容 HTML文档类型 HTML文档的基本结构标记类型和标记语法 body标记的属性设置方法给网页添加内容和注释理解meta元信息的作用这是一个简单的HTML页面对应的HTML代码一个完整的HTML文档由头部head和主体.它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器.
这里我们主要说的呢是在Dreamweaver中制作网页基础(包括设置网页属性和编辑头部信息)首先要做的是我们像往常一样这里我们需要先建立一个新的文档界面,最最基础的建立新的文档大家肯定是懂得的.下面所说的是:编辑头部信息,这边注意的是我们点击那个左上角的常用.建立完毕文档之后呢,这里我们先讲述的是设置网页属性,如下图所示我们点击修改,接下来在出现的下拉选项中我们找到里面的一
知识点一:头部信息里设置网页的基底网址 .刷新,用于设置多长时间内网页自己刷新一次,或者用一段时间自动跳转到其他页面,第一种编写格式 meta
很抱歉,当前访问人数过多,请完成“安全验证”后继续访问