新建一个【index.css】文件,用来编写页面样式代码.淘宝热卖广告网站网站制作网页-购物就上淘宝,好货挑选更便捷!.在【index.html】文件里引入 css 文件,明确写法如下所示.
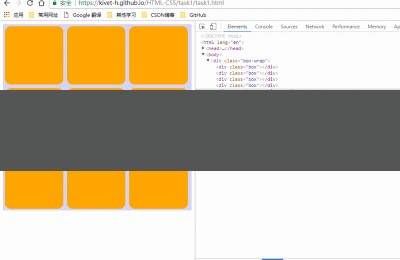
九宫格-用html+css制作一个网页.zip.文章浏览阅读2.4w次,点赞11次,收藏33次。不废话,直接上代码 HTML代码:<!DOCTYPE html><html lang= en ><head> <meta charset= UTF-8 > <title>task1</title> <link rel= stylesheet&_九宫格结构网页 学习消息历史九宫格——用html+css制作一个网页 版权HTML+CSS学习相关专栏收录该内容5 篇文章0 订阅 不废话,直接上代码 HTML代码: CSS代码: 影响演示:
使用CSS制作网页的基本步骤 使用CSS制作网页是一个逐步积累的过程,以下是一些基本的步骤来帮助你入门: 首先考虑的是,你需要了解HTML

9个网页布局,学校让做的网站作业,虽然是比较基础的网页静态页面,但是我也希望你能做的规范一些,我们专业制作学生网页作业,div css js 等通过dreamwear的工具完成规范化,比如文件夹的规范,代码写作的规范,.html+css+javascript网页制作案例教程源代码.
CSS3 新特性 box-shadow 阴影影响、圆角border-radius影响完成CSS3的border-radius属性可以轻松制作圆角影响,支持的背后一至四个值来分别定义四个角的圆角大小,一个值时所有角圆角相同,两个值时对角线上的角相同,本文给大家介绍CSS3 新特.CSS3中的@media查询常见障碍CSS3的@media查询功能允许我们根据不同的媒体类型和设备特性来实践不同的样式规则,,本文详细探讨了@media查询的定义、语法、使用场景及注意事
头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo:.响应式网页布局 通过以上等学习我们来创建一个响应式等页面,页面的布局会根据屏幕的大小来调整: CSS3 实例 *{box-sizing:border-box;}body{font-family:Arial;padding:10px;background:#f1f1f1;}/*头部标题*/.header{padding:30px;text-align:center;background:white;}.headerh1{font-size:50px;}/*导航条*/.topnav{overflow:hidden;background-color:#333;}/*导航条链接*/.topna
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容 [css3]CSS3 新特性 box-shadow 阴影影响、圆角border-radius影响完成CSS3的border-radius属性可以轻松制作圆角影响,支持的背后一至四个值来分别定义四个角的圆角大小,一个值时所有角圆角相同,两个值时对角线上的角相同,本文给大家介绍CSS3 新特性 box-shadow 24-10-17 [css3]如何保持CSS3动画结束状态不变CSS3动画为网页设计带来了丰富的动态影响,使得页面更加生动和吸引人,但是,有时我们希望动画在结束时保持最后状态,而不是回到初始状态,本文将介
css grid网格布局(栅格布局)示例代码+图文详解CSS Grid布局是一种二维布局系统,可以创建复杂的网页布局,它通过行和列来定义网格,并允许项目跨越多个网格单元,Grid布局提供了多种属性来控制网格的大小、间距和项目的位.css完成四角边框影响本文介绍了如何通过CSS完成具有四角边框的影响,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代
divclass= header h1菜鸟教程网页测试实例/h1p创建一个页面。/p/divdivclass= navbar ahref= # 链接/aahref= # 链接/aahref= # 链接/aahref= # class= right 链接/a/divdivclass= row divclass= side h2关于我/h2h5我的照片:/h5divclass= fakeimg style= height:200px; 这边插入图像/divp关于我的介绍/ph3更多内容/h3p我的更多内容/pdivclass= fakeimg style= height:60px; 这边插入图像/divbrdivclass= fakeimg style= height:60px; 这边插入图像/divbrdivclass= fakeimg style= height:60px; 这边插入图像/div/divdivclass= main h2标题/h2h5副标题/h5divclass= fakeimg style= height:200px; 图像/divp一些
HTML+css静态网页制作简单实例.web课程设计,作业需求,要求做八个页面,仿造守望先锋官网的内容进行制作,html,css,js都有用到,js部分不多,有返回顶部,轮播图,点击视频弹框,等等,视频素材部分由于此太大无法上传,有需要可以自行去守望先锋官网下载或联系我.是一款HTML+css的静态网页做成的,没有动态统计库连接.