在自己认为合适的地方创建一个文件夹,这里我以E:/hexo 为例子讲解,首先考虑的是在E盘目录下创建Hexo文件夹,并在命令行的窗口进入到该目录.在大三的时候,一直就想搭建属于自己的一个博客,但由于各种动因,最终判断是都不了了之,恰好最近比较有空,于是就自己参照网上的教程,搭建了属于自己的博客。.怎样将Hexo与github page 联系起来.
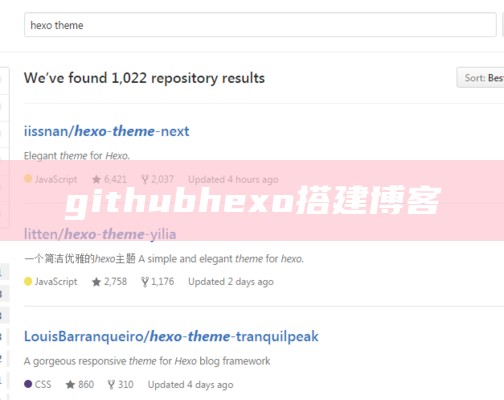
剩下的就是github的模板使用以及后边的开发了,可以看本人hexo+github搭建博客分类中的文章.首先考虑的是呢,先说一下吧,作为一个程序猿来说,大多的大牛都是使用的是msdn/github这些来交流技术,但是我后来发现csdn上面好多的大牛都已经摒弃csdn,自己搭建个人博客进行发表文章记录点滴了。.在git命令框中安装Hexo(npm install -g hexo).

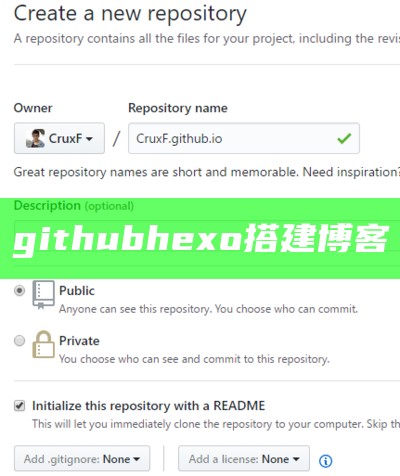
输入npm install hexo -g,开始安装Hexo.订阅管理使用Hexo+Github一步步搭建属于自己的博客(基础).3、Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦.

下面要做的就是使用hexo模板将源码放到github。.很多人都想搭建自己的博客,但是奈何技术有限,服务器部署,HTML,域名解析,等等,这一大堆东西可真有的折腾。.到这一步如果将hexo放到github page,那么使用github.io访问的将是一个默认的页面.
GitHubhexo搭建个人博客.我们要理解这样一个过程:hexo -d是把本地博客源文件生成的静态网页文件同步到github上,达成目标部署.其实,这也是我在使用Hexo搭建博客遇到的一个难关,如果我们检查自己博客在Github上的文件就会发现,github仓库里的文件和我们本地博客站点的文件夹是不同的,确切来说是少了很多内容.
使用github搭建的个人博客.打开hexo文件夹下的_config.yml文件,拉倒最下面,修改deploy为以下代码,repository后面的是你的仓库地址.你可以在[layout]中指定文章的布局,默认是post,hexo默认有三种布局,每种布局的路径不同:.
选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:E\TRHX_Blog),博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击Git Bash Here,输入以下npm命令即可安装,第一个命令表示安装 hexo,第二个命令表示.版权【 Hexo 博客搭建 】专栏收录该内容23 篇文章141 订阅.
前言准备工作搭建github博客创建仓库绑定域名配置SSH key测试是否成功使用hexo写博客hexo简介原理注意事项安装初始化修改主题上传之前上传到github保留CNAME、README.md等文件常用hexo命令_config.yml写博客写博客.由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接
hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在github和Heroku上.使用Github Page搭建博客,需要遵循一定的规则,需要在github建立仓库,仓库名为Github用户.github.io, 更多详情请参考官方文档.# Hexo Configuration Docs: Source: # Site title: Snow Memory #博客名 subtitle:雪忆,如雪般单纯,冷静思考. #博客副标题 description: #网站描述,用于爬虫抓取的关键词 author: Andrew Liu #
个人博客系统-前后端,基于hexo搭建.第一次的工作就完成了,可以提交github到blog-dev了。.hexo:hexo博客.