华为手机居然还自带这5个 骚功能 ,怪不得这么多男士会喜欢.相关视频:怎样给wordpress网站模板的后台,添加一个主题设置功能?,wordpress网站后
wordpress自带的搜索功能其实比较简单,搜索的后果就是包含搜索词的文章、页面,按照时间发布顺序排序,下面,我们将介绍如何增强wordpress的搜索,让搜索后果更加精准。.WordPress本身的搜索后果是按照发布时间排序的,这样的搜索后果的相关性并不强,应该让搜索后果按照内容相关性排序,而不是按照时间或者 ID,所以我们可以在当前主题的 functions.php 添加如下代码来增

在cms主题中,由于此它的内容众多,很多用户需要用到搜索的功能,那么我们在之前的课程中,也预留了位置。.来到网站前台,我们点击搜索,这样它就只出现2条含有关键词的搜索后果。 这样我们就完成了搜索页面的添加。 基本上所有cms主题的功能都已经添加了。包括幻灯片,tab标签,搜索的功能。 这个系列的主题开发的教程就讲解到这里。 0 WordpressCMS主题
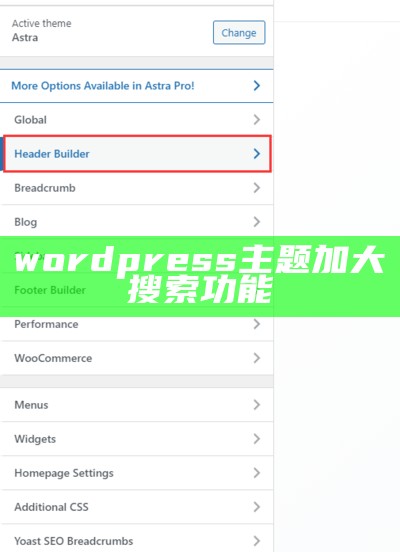
1. 点Appearance >>> Customize,进入主题编辑区; 2.选择Header Builder 3.找到右下角,所要放置 Search功能的菜单旁,找到空白位置的 + ,点击 +,选择 Search; 4.Publ 博客园Logo搜索搜索所有博客搜索当前博客搜索写随笔我的博客短消息用户头像返回主页一盏清茶上士闻道,勤而行之;中士闻道,若存若亡;下士闻道,大笑之。不笑不足以为道!Wordpress笔记:Astra导航栏加搜索功能 1. 点Appearance Customize,进入主题编辑区; 2.选择Header Builder 3.找到右下角,所要放置 Search功能的菜单旁,找到空白位置的 + ,点击 +,选择 Search; 4.Published

这个函数的后果就是生成一段HTML代码,如果你的主题没有 searchform.php, WordPress 将使用其内置的搜索表单:.!-- 导航菜单-- nav class= menu-container ul id= menu-%e9%a1%b6%e9%83%a8%e8%8f%9c%e5%8d%95 class= main li id= menu-item-40 class= menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-40 a href= /wordpress aria-current= page 首页/a/li li id.
4、网站域名一定要和网站主题相符,这样实践百度对你的网站的信用评价。假如前期有可能的话实践301转向pr值大于4以上的站点最好。网站内容建立完成后疾速把网站提交给百度和各大搜索引擎。网站内容 原创文章是最好的,百度很喜欢新颖的血液。 5、通过 搜索引擎网站登录入口 提交你的网站。从SEO的角度,网站登录几大搜索引擎最佳的时期是:确定不会对已经生成的链接和内容进行大规模改动。由于此一旦搜索引擎收录你的网站,你在对网站经常做改版和调整,将会影响搜索引擎的收录甚至会将你的网站 打入冷宫 一段时间。 关于wordpress主题扩大搜索功能和wordpress站内
wordpress系统本身是对搜索引擎友好的,如果网站的内容比较私密不希望蜘蛛爬取,可以能过以下方法达成目标: 1、进入wordpress 设置 - 阅读 - 接下来勾选“建议搜索引擎不索引本站点”,再点击 “保存更改”。这样搜索引擎就不会收录和索引网站了。 2、还可以通过配置“robots.txt”来告诉搜索引擎,不要收录/索引网站的内容;步骤: 1),新建一个文本文档,重命名为“robots.txt”; 2),在文本文件贴入以下内容并保存: User-agen
云端企业woocommerce商城主题这个功能实际上非常简单,由于此wordpress本身就提供了搜索的各种参数,只要在搜索表单中插入这些参数,就能够进行搜索到相关指定的内容。.简单实用的wordpress自定义搜索小插件.HTML5标签对seo的作用,以及主题HTML5标签自定义功能介绍WordPress 4.2.3已发布 增强安全性版本.
一般主题都会有一个searchform.php文件,该文件为搜索框的模板,也有的主题没有这个文件,而是使用了wordpress默认的搜索框,要改造搜索框的话,则需要建立searchform.php文件,以便自定义搜索框,阿树使用的s.简约高端企业通用产品展示WordPress主题,功能上可满足任意企业官网的使用.
转载请注明:织梦模板»如何在WordPress中为中文主题添加搜索引擎优化功能标签:wordpress教程2018-04-17阅读今天给出一种完美解决方法。达成目标文章正文添加图片并且在缩略图处同步调用,并且刷新也不会改变。话不多说,上代码。 将以下代码复制到当前使用的主题文件的 functions.php 文件中: //文章判断图片 add_filter( the_content , isimages ); //判断文章是否有wordpress教程2018-04-17阅读在修改Wordpress主题的过程中,被一个障碍困扰了很久,很多主题都没有对title标签做特别处理方式,导致调用出来的文字前后会莫名其妙带一个空格,类似如下: title 文章标题 – 网站名称/ title