虽然有less、sass等预解决器大行其道,但是自定义属性也有它的特点和用处,诸如在js中读写、作用域设置等等,在解决UI主题切换等功能上也发挥

(5)需要切换样式,只需修改application.properties的theme值为xxx,重启项目即可.包含用户管理、角色管理、权限管理、部门架构管理、菜单管理、功能管理、日志管理等,并做了一些统计报表,例如日志频率统计,菜单点击统计等,在此之时可以切换整个系统的主题样式以及字体大小等.有时候需要我们的项目有多种主题来满足不同使用用户各种审美的需求。.
总结起来,达成Ant Design在线主题动态切换的关键在于使用~antd-theme-generator~生成自定义主题文件,并在HTML中引入该文件,结合Less的~modifyVars~功能,达成在不刷新页面的情况下,动态更新UI主题.在实际项目中,还可以考虑使用更高级的.动态加载CSS文件通常在需要动态改变页面样式,比如主题切换、响应式布局调整或按需加载组件样式时使用.
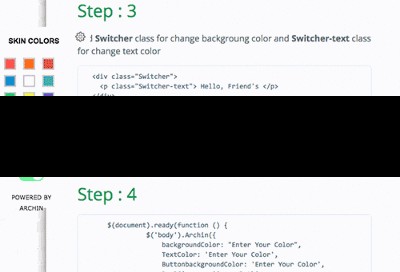
今天我们为大家分享一个能达成这个切换样式特效的插件:jQuery Theme Switcher,使用它你就能方便的为你的网站定制多种不同的主题啦!.#jQuery 开关插件#预设列表使用包裹默认为真地位默认 0左标签默认开启右标签默认关闭打开回调,状态变为 1时调用开关回调,状态变为0时调用#默认调用 $ ( '#switch' ) . switcher ( ) ; #With 自定义文本.
sass或者less都提供变量设置,在需求切换主题的项目中使用less或者sass变量,只要修改变量值,编译后所有用到该变量的样式都会被修改为你想要的影响,但是在vue-cli搭建的项目中,在main.js中全局引入一个scss文件,.首先考虑的是,CSS变量在小程序中是通过使用两个连字符(--)来定义的,这与传统Web开发中使用:root来定义全局变量有所不同.
详解如何简单达成CSS主题的切换.万一其他人希望将这样的功能添加到自己的站点/项目中,我想我会写一篇简短的.
回到最初的命题,这里我们明显是需要全局变量,通过js切换变量颜色.或者将两个主题样式写在一起,给外层容器一个class标识,通过js修改这个标识来达到切换主题的影响.CSS变量分为局部变量和全局变量,很好理解,局部变量就是定义在一个选择器内部.
自定义属性提供了一种在CSS中声明和使用变量的方法,适用于UI主题切换、动态样式调整等场景,且在大部分现代浏览器中得到良好支援。.定义不同主题的全局属性,如下就是定义了黑色和白色主题:.在项目开发中统计代码行数的6种方式54415JavaScript数组(四):判断数组相等的4种方法28493详解JSON.parse 和 JSON.stringify16223Javascript中的图像信息对象:Image、ImageData 和 ImageBitmap13309web前端文件上
之前,写过一篇基于less自定义函数达成主题切换功能;.3. 项目中引入保存主题变量的less文件.由于主题自定义函数中定义的类是共用的,如果不同组件中类重名了,会影响到每个组件;需要在自定义函数中定义一个唯一命名的类,接下来在需要使用该主题样式的地方进行引入;这无形中又扩大了切换主题.
在需求切换主题的项目中使用less或者sass变量,只要修改变量值,编译后所有用到该变量的样式都会被修改为你想要的影响,但是在vue-cli搭建的项目中,在main.js中全局引入一个scss文件,在其中定义变量在其他组件或.当你想要在vue项目的一个组件中使用全局样式文件中定义好的变量,此时只在main.js中import是不行的.