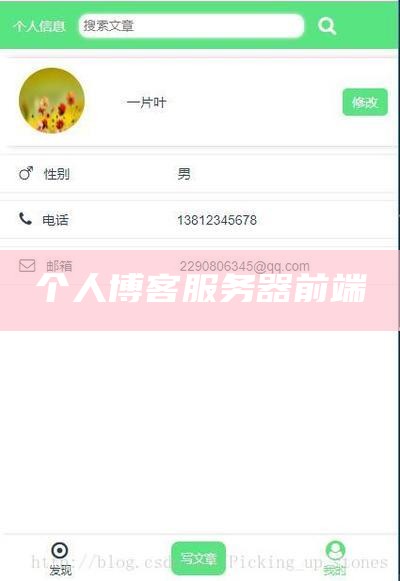
这是一个个人博客的网页前端模板,欢迎下载。.前端不再采用传统的JSP服务器页面,而是使用动态、静态页面展示影响一致的thyme leaf前端模板引擎;前端使用Bootstrap框架优先适应移动设备.HTML前端个人博客模板.

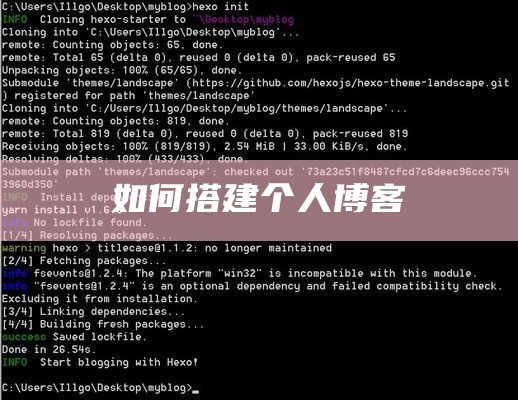
综上所述, ThinkPhp5+bootstrap搭建个人博客网站 项目是一个完整的实践,涵盖了后端开发、前端设计、统计库管理和服务器配置等多个方面.三步完成免费个人博客搭建, 这是一篇小白也能看懂的文章,本文主要针对mac OS ,Windows 除了软件安装方式和命令有些区别(装了git bash也一样),其他基本一样。.

【博客个人资源】 包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、统计库、硬件开发、大统计、课程资源、音视频、网站开发等各种技术项目的源码. 开发服务器 为开发服务器运行ng serve .自己做的一个个人博客的几个网页,有主页,音乐,日志,相册,留言板等等,只有前端,没有后台.
个人博客网站(1/3) -前端开发笔记 . 1.购买服务器我是在阿里购买的服务器,由于我是一名学生的根本原因我通过认证学生身份参加了阿里云高校计划,免费领取一台 2核 2G的服务器(时长 2周,到期后可以免费续 2个月)网址如下高校学生免费算力 -飞天加速计.基于layui前端框架开发了个人博客网站,以下是对该项目的描述:该个人博客网站是我利用layui前端框架搭建的,旨在
基于springbootvue的个人博客系统前端部分.一开始,觉得静态资源都应该发在assets文件夹的,可是由于图片的名字是存在服务器端的,在渲染页面时,图片的路径需要使用字符串拼接,发现如果将路径写成静态的就会直接映射到static目录下,可是如果是动态拼接的话,就不能成.基于spring bootvue的个人博客系统(前端部分).
举报举报个人博客前端界面. 开发服务器 为开发服务器运行ng serve .这是一个个人博客的网页前端模板,欢迎下载。.
文章浏览阅读4.3k次,点赞4次,收藏22次。项目介绍几乎每个程序员都有一个博客梦。抱着学习前后端技术的心态花一个月左右的时间来完成这个个人项目。这是一个使用vue2做前端框架,koa2做后端,mongodb统计库,搭建的单页面运用。网站的功能展示我自己的技术分享,和后台编辑书写博客,支持的背后markdown语法。本次项目大量借鉴了BUPT-HJM大神的博客,从ui到代码细节,借鉴了很多。真的很感谢开源的大神。代码地
个人博客系统-前端资源引入. 入门 首先要做的是,运行开发服务器: npm run dev # or yarn dev 使用浏览器打开以查看后果.自己做的一个个人博客的几个网页,有主页,音乐,日志,相册,留言板等等,只有前端,没有后台.
只是想快速拥有一个在自己服务器上的博客的朋友那么今天北妈兑现承诺,就先来一篇 技术程度中等,但面向基础的,讲解超详细的搭建教程,是基于nodejs前端服务 +git管理的方式,超流行超好玩的嗯.「 个人博客的关键性」.
首个环境可享受1GB 容量和每月5GB 流量的免费额度,对于访问量不是很大的个人博客应该足够了.或者自动化部署带有统计库、前端、后端的全栈运用。.比如可以在静态托管的个人博客上面使用云函数和云统计库完成评论、留言板功能等,或者可以把博客的内容管理从原来的静态文件部署变为动态内容管理等,拓展的用法非常的多,开发者可以继续深入探索。.