Python-利用flask搭建的一个简单的个人博客网站.登录自己的vultr账号,点击左侧菜单栏的 Servers ,点击右侧蓝色 + 号进入创建页面,.

亲爱的小伙伴们,这段时间折腾了一下博客,踩了不少的坑,网上教程虽然很多,但是有些比较陈旧,有些不够广泛,今天这篇文章就是纯小白操作,只要你
【资源说明】 基于yolov5的吸烟行为检测源码+详细文档 +全部资料+高分项目.zip 【备注】 1、该项目是个人高分项目源码,已获导师指导认可通过,答辩评审分达到95分 2、该资源内项目代码都经过测试运行成功,功能ok的情况下才.老赫的私人厨房02-111643.举报举报weixin_39887925的博客02-13747.

个人中心包含账户名称、密码及手机号这三者的修改和展示。.今天我们继续开发个人博客系统,昨天我们做了登录功能,今天我们完善一下后台主页,并作出个人资料的修改功能。 说明:在登录页面我们做了小的优化,包括验证码点击更改,添加鼠标滑过成手状的css样式(已经同步至码云)。 一、创建个人主页模板 在admin模块view目录下创建Common文件夹 个人中心包含账户名称、密码及手机
无论是网站还是使用程序中,个人中心都是一个非常关键的部分,它允许用户管理其账户和个人信息。.个人中心页面上,用户查看和编辑其个人信息,例如姓名、电子邮件地址、密码.,我们了解到,一个成功的个人中心应具备以用户为中心的设计理念、个性化的功能布局、技术完成的保障.
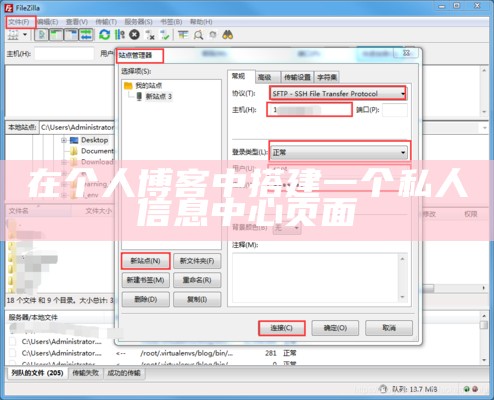
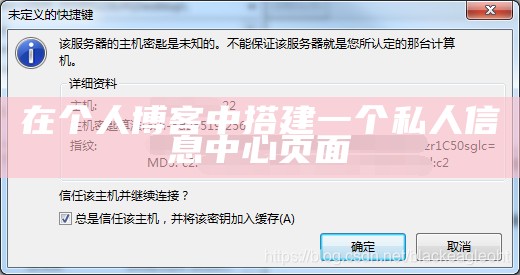
分步阅读个人博客相当于自己的一个小网站,它和搭建一个个人网站差不多.直接添加基本的管理员信息,不用手动上传文件,创建信息库.进入用户中心,产品详情,登入cPanel,找到图中所示的SoftaCulou,找到WordPress 并安装.
博客主页主要为展示信息和用户留言等信息模块,其中评论和留言板可以复用一个组件,首页列表和点赞收藏列表也可以复用一个的组件,页面整体为头部、左侧和右侧,其中只有左侧内容为页面切换内.vue+koa2+mongodb搭建个人博客.如图所示,页面整体可分为几大主模块,有首页、分类、实验室、赞赏、伙伴、留言板、关于、登录注册、用户个人中心,这些主模块通过路
本文介绍如何使用GitHub Pages + Hexo搭建个人博客网站,完全免费,所有内容本人亲测,绝对可用.修改好配置后,页面结果如下,可以看到现在显示的内容变成了我们的个人信息。.我们采用Hexo来创建我们的博客网站,Hexo是一个基于NodeJS的静态博客网站生成器,使用Hexo不需开发,只要进行一些必要的配置即可生成一个个性化的博客网站,非常方便.
除了个人之外,一些企业也可以通过搭建资讯中心来向客户推销自己的产品.与此同时HelpLook还设置了多个套餐,可以满足个人和不同类型企业的需求,甚至还可以私人定制。. 专题指南 在相当高的层次上介绍关键主题和概念,并提供有用的背景信息和解释.
今天说一下如何去搭建个人博客①:下载git方式一(官网下载):到此页面后,稍微等一下会有下载弹框)方式二(csdn下载): .对于一个程序员来讲,有一个个人博客真的很关键,做项目中的新知识点的总结,bug总结,还可以锻炼自己的表达能力,所以百利无一害.





