言归正转,今天要给大家讲的是webApp的优化,主要利用自己业余接的大大小小6-7款外包项目和帮朋友做的几款项目以及自己平时测试过程中遇到的困难给大家讲讲webApp相关的优化方面的知识,在此之时很多优化都是参考了.4 webAPP优化方案.

通过这种方式引入的组件会打包在一个名为chunk名称+hash的js的文件中,这样就可以减轻首屏加载时间,优化用户体验;.使用webpack打包时,通过import引入的组件默认会打包在app.js中,如果所有的组件都打包在一个js文件中,那么会导致js文件过大,首屏加载速度缓慢,严重影响用户体验,所以需要引入异步模块加载;如下代码:.
在webapp中,性能是很大的困难,webapp程序在pc ipad没有困难,当在华为的pad10上(没升级过的)就会卡顿,我css3都用的是3d(虽…显示全部 关注者 6 被浏览 1,436 登录后你可以 不限量看优质回答私信答主深度交流精彩内容一键收藏 程慕 每天都要好好生活✌ 关注 额,我记得apple的官方文档上有讲过scroll是会引起整个页面冻结的。。。你是说你绑定了滚动事件么? 性能检测的话呢,就是chrome dev tools啊,可以先在PC端进行优化的,Timeline和profiler 程慕

自计算机诞生以来,系统性能困难亘古未变,从指令级优化到集成系统的优化,可谓愈来愈复杂.每种类型的性能困难即便出现的场景不尽相同,但依然有
一个webAPP写完了,并不代表就结束了,优化过程非常关键,手机端的软件往往追求的体验和性能。.[前端优化]webAPP优化总结 .
近期对webApp的优化方面下了些功夫.
在图片服务器上,我们可以对不同的配置进行优化。.对于web服务器来说,图片是最消耗资源的,于是我们有必要把图片与页面进行分离,我们把图片放到独立的图片服务器.
webapp 性能优化. webapp的性能优化主要分为两个方面 网络请求优化 和 页面渲染优化 , 我们对于性能优化主要通过这连个方面来应对。.
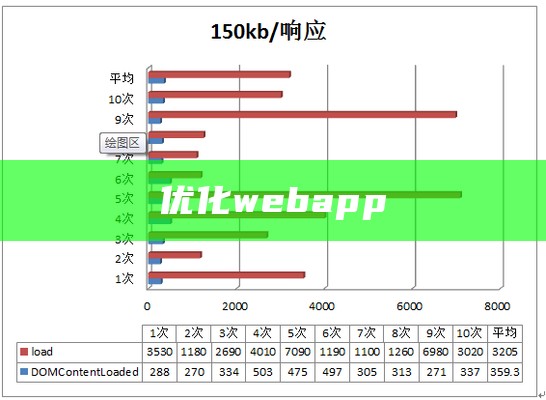
虽说如此,现阶段webapp也会有许多优化心得、奇技淫巧可以拿出来说说的,这里小钗做一次分享,希望可以对webapp的同学有所帮助。.以上是一个网站首页的加载时间,我们分别取其150kb与30kb网速的加载速度,可以看出会慢!若他是webapp,我们可以做一些优化.
该项措施可以帮助我们优化 FP、FCP、LCP 指标。.在线学习web前端开发教程12-211864.图片优化,包括:用 CSS 代替蹄片、裁剪适配屏幕的图片大小、小图使用 base64 或者 PNG 格式、支援 WebP 就尽量使用 WebP、渐进式加载图片.