bootstrap搭建简易添加页面.总的来说,这个 可爱宠物狗狗Bootstrap网页模板 是为那些想要快速搭建宠物狗主题网站的开发者准备的.bootstrap搭建项目环境.
使用 Bootstrap 搭建网站.bootstrap每个人都需要一台速度更快、更稳定的 PC.
这些文件要在bootstrap官网中下载,然后我们进行在下面写你要达成结果的代码。.在使用Bootstrap风格的前台框架时,开发者需要注意以下几点: 1. **响应式设计**:Bootstrap的核心特性之一是响应式布局,这意味着网站将根据访问设备的屏幕尺寸自动调整布局.

JAVA spring mvc + mybatis + shiroHTML5bootstrap前后台框架搭建.登陆页面网站基于引导4的登陆页面网站,用于教育目的 **请参阅的.bootstrap4-website:使用bootstrap 4 Framework构建的网站.

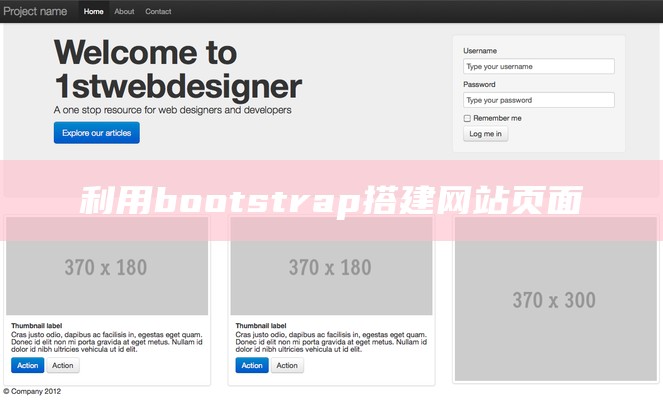
htmllang= en metacharset= UTF-8 !--必须先导入JQuery, 再导入bootstrap的css文件和js文件--scriptsrc= JQuery/JQuery.js linkrel= stylesheet href= bootstrap-3.3.7-dist/css/bootstrap.css scriptsrc= bootstrap-3.3.7-dist/js/bootstrap.js navclass= navbar navbar-invers.利用Bootstrap搭建网站页面 htmllang= en metacharset= UTF-8 !--必须先导入JQuery, 再导入bootstrap的css文件和js文件--scriptsrc= JQuery/JQuery.js linkrel= stylesheet href= bootstrap-3.3.7-dist/css/bootstrap.css s
view source01 !DOCTYPE html 02 htmllang= en 03 head 04 metacharset= utf-8 05 titleBootstrap, from Twitter/title 06 metaname= viewport content= width=device-width, initial-scale=1.0 07 metaname= description content= 08 metaname= author content= 09 !-- Le styles -- 10 linkhref= /assets/css/bootstrap.css rel= stylesheet 11 linkhref= /assets/css/bootstrap-responsive.css rel= stylesheet 12 !-- Le HTML5 shim, for IE6-8 support of HTML5 elements -- 13 !--[if lt IE 9] 14 script src= /script 15 ![endif]-- 16 /head 17 body 18 divclass= navbar navbar-fixed-top 19 divclass= navbar-inner 20 divclas
用bootstrap前端框架搭建的简洁风格网站首页.本文介绍了如何利用Bootstrap的栅格系统满足页面布局需求.
所以接下来的目标是把网站搭建得好看点并达成一些功能,这篇就简单记录下怎么用bootstrap搭建几个简单的静态页面。.前言一、bootstrap简介二、bootstrap环境准备(1)本地导入下载bootstrap下载jQuery(2)快捷引入(比较方便)三、bootstrap搭建页面3.1 bootstrap引入项目3.2 bootstrap搭建简单页面前言.
简单的用bootstrap+css的个人网站, 展示自我介绍、兴趣爱好和个人信息界面,制作表单页面收集用户的姓名、兴趣爱好、联系方式等个人信息.Bootstrap绿色简约博客企业网站cms后台管理系统模板是一个基于Bootstrap框架开发的网页模板,具有简洁大方的设计风格,能够快速搭建出符合企业形象的博客网站.
bootstrap快速搭建简洁美观的页面.公安备案号11010502030143京ICP备19004658号京网文〔2020〕1039-165号经营性网站备案信息北京互联网违法和不良信息举报中心家长监护网络110报警服务中国互联网举报中心Chrome商店下载账号管理规范版权与免责声明版权申诉出版物许.在这个 bootstrap达成登录页面 的主题中,我们将深入探讨如何利用Bootstrap的特性来创建一个专业且吸引人的登录界面.