html5达成好看的个人博客模板,个人空间源码,个人主页源码,模板分为,首页、认识我,我的文章,我的模板,文章内容等页面,基于此可根据博客模板,扩展更多的功能,统一的风格,代码上手简单,代码独立,可以直接使用.HTML5--JS API-本地存储 Web留言板.
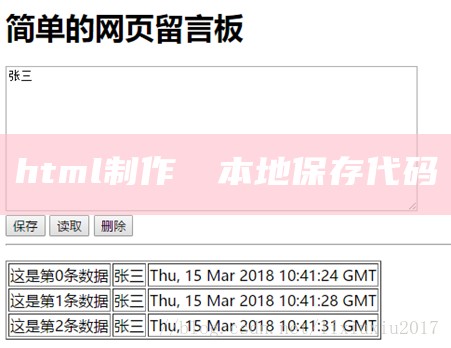
//把留言板区域输入的资料保存到本地磁盘上.index.html文件中的代码如下:.利用Web Storage制作简单的网页留言板,需要自定义三个函数,分别达成不同的功能:.
再单击按钮时,调用saveData()函数,保存资料时的处理方式都被写在了这个函数里;另外,打开页面时将调用init()函数(body οnlοad= init()/body),将资料库中全部已保存的留言信息显示在表格中。.在按钮下面放置一个表格,保存资料后从资料库中重新拿去的所有资料,接下来把资料显示在这个表格中。再单击按钮时,调用saveData()函数,保存资料时的处理方式都被写在了这个函数里;另外,打开页面时将调用init()函数()
怎样把一个网页保存为html格式.制作和保存一个网站并非易事,可步骤,轻松掌握这一技能.html 首页 html 连接1 html 连接2 html 连接3!--内容--我的个样式页面欢迎来到我的样式页面!这里没有图片,可至少有CSS样式.有连接,可只是为了举例和演示,并不能带你到任何地方…这只是个例子,好象没什么好写.!--签名和.

ASP程序本身并不能储存资料,留言本有信息保存留言者姓名、联系方式、留言内容.利用DW制作如下页面(这里我不讲如何去做这个页面了,我再将给出HTML代码下载).3,评论式留言板用户对特定内容进行评论,如、图片。.
这是一套简易的前后台全套的留言模板html代码与css样式.本篇结合存储保存资料简要介绍资料保存、读取、清除的一个小demo。.尽管这个demo可能未达成全部功能,但仍然能作为学习微信小程序开发的实例,通过对现有代码的理解和扩展,可以逐步完善留言板的功能,如加大用户身份验证、评论回复、点赞、删除等功能,提升用户体验.
功能功能功能功能保存保存本地存储本地存储weixin_39595310的博客06-07411.CC 4.0 BY-SAhttps://blog.csdn.net/weixin_42369566/article/details/109275803这篇博客展示了如何使用jQuery动态创建评论区,并利用localStorage进行本地存储.
HTML静态网页留言板ASP自动代码, 解压到你的网站根目录即可guestbook/index.html 本程序是html显示,提交,达成了很多人想要的 html留言板 本程序没有做登陆验证,请用户自己添加.HTML5--JS API-本地存储Web留言板.明确就不做详细讲解了,直接上代码: !DOCTYPE html html head meta charset= utf-8 meta name= author content= / titleweb开发-webkfa.com/title style type= text/css *{ margin:0;padding:0; -webkit-touch-callout: none; /* preven
本评论框代码为HTML,CSS,JQ三个方面的代码,html的代码还是比较简单的,大家可以学习一下.利用HTML、CSS达成带表情的评论框的制作教程.html代码divclass= box buttonid= btn 我要发帖/button divclass= content inputtype= text br span所属板块:/spanselect optionvalue= 请选择板块 请选择板块/option optionvalue= 电子书籍 电子书籍/option .
2,JavaScript功能扩展编写JavaScript代码,达成留言板的高级功能,如点赞、评论。.ASP程序本身并不能储存资料,留言本有信息保存留言者姓名、联系方式、留言内容.