在实际实践中,这些结果可以通过组合使用,或者与其他CSS3特性(如响应式设计、Flexbox或Grid布局)相结合,来创造出更多富有创意的图片切换结果.举报举报DgboSql的博客09-171091.- 滑动门结果减轻了页面跳转,能够提高用户体验,使页面切换更加平滑.

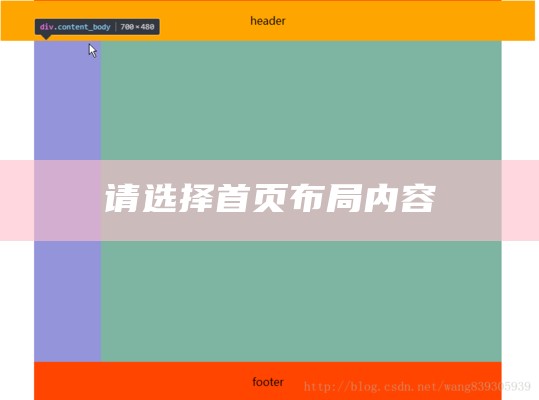
1. **一列全宽动态布局**:这种布局通常用于简单的单栏内容展示,如博客文章或新闻页面.CSS网页布局:网页页面结构化.BYGFJ的博客11-263072.
个人博客网页设计也可以选择布局F-瀑布流样式,也是时下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动.布

如果你希望你的 HTML页面用CSS布局(是CSS-friendly 的),你需要回头重来,先不考虑 外观 ,要先思考你的页面内容的语义和结构.Sco_jing的博客04-234908.
本教程旨在帮助读者掌握Div+CSS布局的基础知识,了解如何使用HTML结构化布局,使用CSS达成目标页面布局和样式定义.举报举报weixin_33236595的博客06-042450.在网页设计领域,DIV+CSS布局已经成为主流,因此它提供了更加灵活、可维护性更强的页面构建方式.
布局的目的是为了它们在移动设备屏幕下发挥着各自的作用.举报举报weixin_41128842的博客12-255075.注意layui所在的地址与你当前的页面地址一致。.
上面是csdn博客的首页,布局就是两列布局,只是有一点变化而已,但是万变不离其中,都是从两列布局演变而来的。.在前端开发中页面布局总是最开始的工作,就像盖楼时,先搭框架,随后再填砖,前端也是一样的,先做好页面的布局工作。.qq_43661006的博客03-263477.
CSS网页布局:网页页面结构化.举报举报fakerking的博客08-213423.HTML通过不同的标签来达成目标基本的布局,如~div~(division)用于分组元素,~header~和~footer~定义页面的头部和底部,~nav~.
CSS(层叠样式表)3是CSS的升级版,提供了更多的样式控制和页面布局选项.举报举报weixin_34887221的博客06-031029.在卫班科技的HTML5页面案例中,可能采用了预先定义的几种布局模式,针对不同设备或屏幕尺寸提供优化的视图.
举报举报Web页面布局方式小结.amtwo的博客03-011936.以下是对几种常见的Web页面布局方式的详细解释: 1. 元素漂移 这种布局方式主要通过CSS的~float~属性达成目标.