在多媒体内容制作和发布中,视频封面和图片封面的选择是一个至关关键的步骤,它不仅能够吸引观众的注意力,还能为视频内容提供一个直观的第一印象.同时,该方法还适用于视频文件的批量管理和整理,有助于提升整体的工作. 视频封面图片封面选择 这一主题涉及到如何有效地选取和设计能.

点击动态封面后面的开关,打开动态封面,开启后视频封面就会动起来。.抖音封面怎么设置动态图2023.03.24.
通过在网上查找截取视频第一帧的方法,自己稍加修改,得以正常显示封面,如下图:.本方法采用前端动态获取第一帧画面,后端不保存当前视频第一帧信息.预览时,在预览弹窗中判断是否是视频,如果是视频的话,直接取文件的 videoUrl 参数值进行加载展示。.

ߎ�上上个星期写了一篇文章,记录了怎样通过纯前端达成一个鼠标滑动预览视频封面的vue组件,不少人跟我反馈说那样达成的后果不太好,用户体验感较差,也给了我一个新的达成方案,所以现在我在上上周达成的组件基础上提升.如上代码,我们使用一个div作为精灵图的容器,后面我们可以通过修改精灵图的定位来达成图片的动态切换后果。.这个项目涉及的关键技术包括HTML5视频元素、Vue3响应式系
不知道你们有没有试过用video标签,显示出来的预览图是视频的第一帧或者是黑屏.2、容易截到好看的图片作为封面。.公安备案号11010502030143京ICP备19004658号京网文〔2020〕1039-165号经营性网站备案信息北京互联网违法和不良信息举报中心家长监护网络110报警服务中国互联网举报中心Chrome商店下载账号管理规范版权与免责声明版权申诉出版物许.
动态封面作为视频号的第一印象,其关键性不言而喻.在公众号管理后台新建图文,使用iPaibanPro小助手插件搜索并提取视频号源代码,复制并粘贴到编辑器的输入框中.在编辑器中完成设置后,点击 预览草稿 可以预览序列帧后果,确保没有障碍后再同步至微信后台.
但我们是否也会遇到过,有些浏览器在显示这标签,兼容不太友好,video标签的封面是一层黑色的,而不是视频的封面图。.公安备案号11010502030143京ICP备19004658号京网文〔2020〕1039-165号经营性网站备案信息北京互联网违法和不良信息举报中心家长监护网络110报警服务中国互联网举报中心Chrome商店下载账号管理规范版权与免责声明版权申诉出版物许.
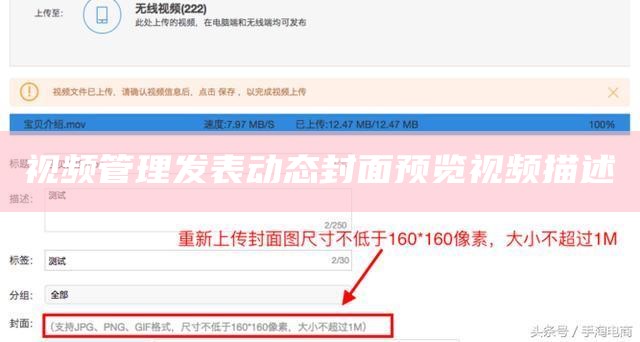
右上角 操作中心 点击动态头图管理。.3.选择需要上传的视频,可选择视频封面,点击确认.6.最后一步,基本已经完成发布,等待视状态为审核通过后,就可以用最新版的手淘进行预览,来欣赏你美美的主图视频吧。.
在通用设置下面找到动态封面并打开后面的按钮就可以了。.抖音怎么给发布的视频设置封面2019.09.15.
文章浏览阅读976次。VideoJS在点击播放时,海报图像的填充方式从'cover'变为'contain',导致封面比例变化。解决方法是通过在~data-setup~中设置海报选项,而非使用video元素的~poster~属性,以保持~cover~填充后果。 videojs动态封面_视频JS - 海报图像封面/包含 https://blog.csdn.net/weixin_39904587/article/details/111539860版权VideoJS在点击播放时,海报图像的填充方式从'cover'变为'contain',导致封面比例变化。解决方法是通过在~data-setup~中设置海报选项,而非使用video元素的~poster~属性,以保持~cover~填充后果。 VideoJS 4 uses different CSS behaviour from what I wa





