不知道你现在可会制作网页呢??可会使用网页制作三剑客呢?、 如果会先试着用表格进行布局制作,如果会DIV+css布局更好。。。 如果不
一个简单的网页制作期末作业,学生个人html静态网页制作成品代码.网页设计与制作 | HTML+CSS+JS12-192323.
HTML+css静态网页制作简单实例.一个简单的网页制作期末作业,学生个人html静态网页制作成品代码.

听雨现在每天都会更新一些关于HTML网页制作的一些知识,从零开始,希望大家和听雨一起进步.而学习HTML的作用对于我们来说就是用来制作网页!.

文章浏览阅读10w+次,点赞161次,收藏949次。教程视频: 从42开始制作的网页:整体思路:先布局再CSS控制骨架搭好了,初始化样式,后再弄CSS样式。注意:将CSS的样式导入到外部样式表时,要注意图片的位置,以及对外部样式表的引入 1、头部的背景图片的高度128px来自素材的图片高,容器的宽度大_html网页制作 html实战-制作静态网页 版权教程视频: 从42开始 制作的网页: 整体思路: 先布局再CSS控制 骨架搭好了,初始化样式, 后再弄CSS样式。注意:将CSS的样式导入到外部样式表时,要注意图片的位置,以及 对外部样式表的引入 1、头部的背景图片的高度128px来自素材的图片高
接下来看img元素,这个元素的使用频率是非常高的,现在的网页几乎不可能说没有img元素的,这一点要明确.哎呀,图片没有显示,这是怎么回事呢,不要急,我们再来看一下目录结构:.
Java中完成数组动态扩容的两种方法m0_74433583:二维数组怎么这样扩容如何使用html制作网页洋洋子.超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,这种语言制作的文件保存的是一个文本文件,文件的扩展名为 .html 或者 .htm.
随后在这个文件中写入网页所需的基本代码。.制作免费网站每天几十元就可以做,让 硬线索 主动上门,获客不再是难题,快速提高订单量,结果收费,智能之选,现在开户还有超值豪礼等你来拿!.PPT怎么把图片设置成发光结果2019.11.24.
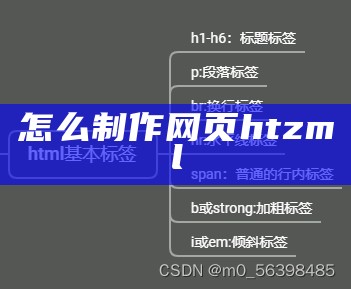
文章浏览阅读2.2w次,点赞57次,收藏247次。网页制作HTML代码全攻略_网页制作代码 关闭学习消息历史网页制作HTML代码全攻略 框架使用专栏收录该内容6 篇文章1 订阅 网页制作HTML代码全攻略 第一章:HTML 语言的结构 html文件是标准的ASCII文件,它看起来象是加入了许多被称为标注(tag)的特殊字符串的普遍文本文件。从结构上讲,html文件由元素(element)组成,组成html文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元素是 容器 ,即它有起始标记和结尾标记。元素的起始标记叫做起始标注(start tag),元素结束标记叫做结尾标注(end tag),在起始标注
大家在浏览网页的时候有没有好奇过这个网页是怎么制作,其实只是制作一个简单的网页是很简单的.今天我就教一下大家如何用HTML制作一个简单的网页。.