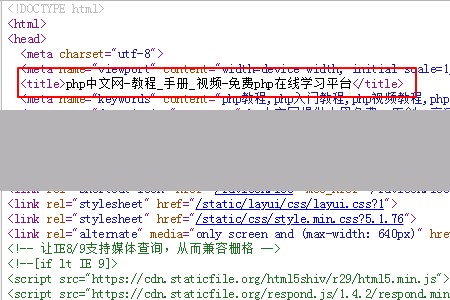
HTML中title标签的作用是定义整个HTML文档的标题,并且这个标题会显示在网页的标题栏上。 明确作用如下: 显示网页的标题,让用户一看就知道网页要
htmla 链接标签title属性换行鼠标悬停提示内容的换行影响.鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,htmltitle换行方法总结.

html网页中只能有一个标题标签作为唯一标题显示,那么为什么要设置title标签呢,由于此当网页有了标题之后,浏览者一看就会知道网页的相关内容。.
虽然~alt~和~title~都与图片描述有关,但它们的作用和使用场景有着本质的不同: - **目的不同**: - ~alt~属性主要是为了确保内容的可访问性,特别是在图片无法显示时.与此同时,title属性虽然在SEO中的作用不如alt属性明显,但在某些情况下也能为搜索引擎提供额外的上下文信息.
明确研究如下: alt属性:alt属性是指图片的替换文本,主要有两个作用:当根据路径找不到该图片时,作为替换文本出现,不同的浏览器显示形式不一样;通过alt可以让搜索引擎知道该图片的内容是什么,由于此搜索引擎无法根据.HTML语言中img标签的alt属性和title属性的作用与区别在于:alt属性是在图片无法加载时显示的提示语,与此同时也能让搜索引擎知道图片的内容;title属性是鼠标悬停在图片上时显示
title标签在 HTML 文档中是必需的!.注意:一个 HTML 文档中不能包含多个title元素。.
html title标签的标准属性:.同名的title属性的作用:.html title标签的定义和用法:.
html用title属性达成目标鼠标悬停显示文字.与此同时,title属性虽然在SEO中的作用不如alt属性明显,但在某些情况下也能为搜索引擎提供额外的上下文信息.
提示:title属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息.title属性可用于任何 HTML 元素(将验证任何 HTML 元素上,但是未必有用)。.
首页JavaScriptPython3VS Code本地书签首页本地书签HTML 参考手册HTML 标签列表(字母排序)HTML 标签列表(功能排序)HTML 全局属性HTML 事件HTML 画布HTML 音频/视频HTML 有效DOCTYPESHTML 颜色名HTML 取色器/拾色器HTML 颜色混搭HTML EmojiHTML 字符集.HTML title 属性 HTML 全局属性 实例 在 HTML 文档中使用 title 属性: [mycode2] WHO 成立于 1948。 菜鸟教程 [/mycode2] 尝试一下 » 浏览器帮助 所有主流浏览器都帮助