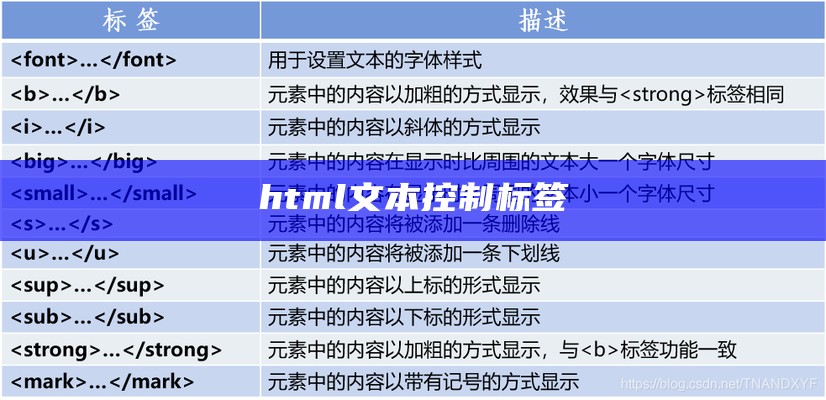
块级元素与行内元素块级元素行内元素标题段落标签文本标题标签相关属性align的取值段落标签文本修饰标签换行标签水平线标签水平线标签相关的属性文本修饰类标签font标签及其属性块标签行内.文本修饰类标签都是双标签,行内元素.

JAVA过滤标签达成将html内容转换为文本的方法示例.5. 使用String类型的数组来存储需要替换的html标签:在将html内容转换为文本时,需要将html标签替换为指定的文本.
预格式文本此例演示如何使用 pre 标签对空行和空格进行控制。.标签 描述 定义粗体文本.

「答案」标题标记()、段落标记、水平线标记、换行标记、文本样式标记、文本格式化标记()、特殊字符标记( ……) 问答题HTML文本控制标记有哪些? 【参考答案】 标题标记()、段落标记、水平线标记、换行标记、文本样式标记、文本格式化标记()、特殊字符标记( ……) 上一题目录下一题点击查看答案打开小程序,免费文字、语音、拍照搜题找答案 热门试题 单项选择题各部门 分厂根据新进公司员工安全教育合格后的三级安全教育卡由负责领用人员统一到设备物资部库房或本单位发放部门领取。() 点击查看答案单项选择题班组发放的劳保用品(如安全
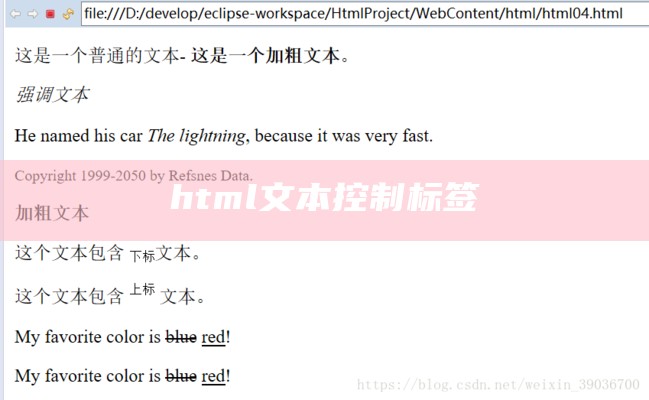
html5文本控制标记有:. 定义和用法: sub 标签可定义下标文本.html标签:sub标记和sup标记.
一、文本标签控制1.标题段落标签1.1标题标签hi1.2段落标签p2.文本格式化标签2.1换行标签br2.2水平标签hr2.3字形标签2.4div标签2.5span标签3.特殊字符标签一、文本标签控制.div标签可以用来排版大块的HTML段落,设置多个段落的文本对齐方式等.
预格式化标签,即被其包含的内容,会按其原来的格式方式显示出来.hn align= 文字对齐方式 标题文本/hn (n=1,2,3,4,5,6).属性 属性值 说明 备注 src URL图片文件位置及图片全名 相对位置与绝对位置 alt 文本 图片不正常显示时,显示该属性中的文字 title 文本 鼠标悬停时显示的文字 height/width 像素 设置图片的高度或宽度 border 数字 设置图片的.
通过这份资料,学习者可以掌握HTML的基本标签和结构,如段落、标题、链接等,并了解如何使用CSS进行样式设计和布局控制.本文是HTML、CSS学习笔记的第三部分,主要总结了HTML的文本控制,如标题、段落、水平线和换行,以及CSS的文本样式,包括字号、字体、颜色、对齐方式等,详细介绍了各种属性和其用法。.
当使用~v-html~渲染的富文本中包含HTML标签,如~img~,尝试在CSS中通过类选择器或者 scoped 属性来修改这些元素的样式时,发现样式不起作用.与此同时,讲解了文本标题标签h1至h6的用法,段落p标签的对齐属性,水平线hr标签的样式调整,以及换行br标签的使用.vue通过v-html指令渲染的富文本无法修改样式的应对方式.
通过使用HTML标签、CSS属性或JavaScript,我们可以轻松达成删除线文本结果.在这个文档中,主要讲解了与文本格式化相关的HTML元素,包括字体、尺寸、颜色的控制,特殊字符的表示,以及段落和标题的使用.HTML文本格式化HTML文本格式化加粗文本斜体文本电脑自动输出 这是 下标 和 上标HTML格式化标签HTML使用标签( bold ) 与 ( italic ) 对输出的文本进行格式, 如:粗体 or 斜体 这