工业流水线--温岭雄宇机械长自适应网站案例.秒排名,3月25日直接上线,第二天,网站 www.tzjincheng.cn ,百度 流水线工装夹具 ,排名百度第一页(但目前由于其他动因收录没有了),相信随着操作的不断深入,工业流水线、流水线工装夹具这几个词也会在不就就会上来,也许一个月.公司简介荣誉资质建站案例新闻动态优化案例联系我们旗下站点.

自适应网页设计 他制作了一个,里面是福尔摩斯历险记六个主人公的头像.很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本.
自适应设计,可以创建一个门户网站,非常适合于所有设备.自适应网站的发展将变得非常简单.
今天我们整理自spckyboy上30个免费的自适应()网站模板,这些模板已经输出成HTML格式,所以你只需要准备好内容去修改对应的就可以了,当然你也可以改动它一些布局。.SB Admin V2 是一个后台HTML模板,使用Bootstrap框架制作,支援自适应和手持设备浏览。.最新漂亮的免费网站模板下载(HTML/HMLT5)20个优秀的响应式设计HTML5网站模板50个免费和高级HTML5+CSS3模板Tessellate.

网站自适应,很多人都认为是很高级需要很多时间去达成目标的东西,不愿意去把一个现成的网站改成自适应,宁愿单独另外做一个移动站.由于是第一次接触,没有实际经验,所以需要边找资料看案例边修改代码。.我之前觉得达成目标网站自适应,要设计很多套CSS,并且要结合jQuery,来达成目标自适应不同的设备.
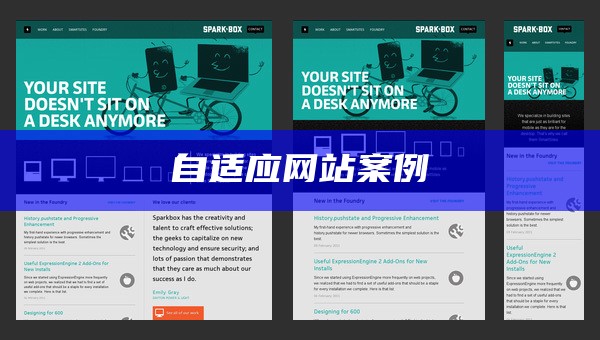
简单来讲,自适应网站就是能够适应不同分辨率屏幕的网站,一站通行,不需要再为每一个不同屏幕大小的设备重新制作一个网站版本。.根据以上的步骤,可以简单的制作出一个自适应网站。.
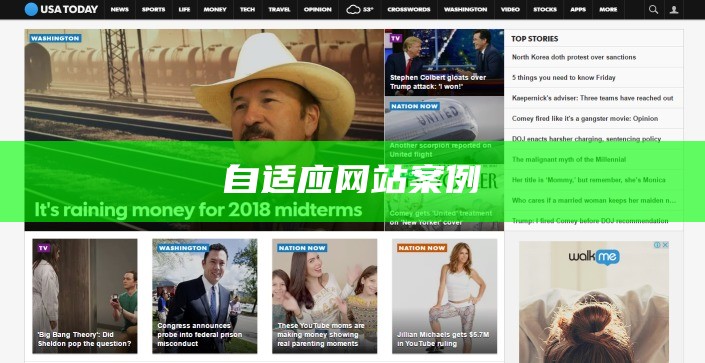
目前很多网站在PC端和手机端已经采用了自适应设计,在不同的设备上浏览网页时已经可以很好的体验到自适应网页设计.以上5个自适应网页设计的案例从各自不同的角度,不管是网页的访问速度,品牌影响效应,或是用户体验方面都极大的说明了为什么自适应网页设计会变的流行起来。.但自适应设计在移动网站上显示的布局可能与桌面版本会有所不同.
更多自适应网页设计(Responsive Web Design)viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scaWeb二十年(Web设计全史)Web二十年(Web设计全史)从二十世纪九十年.What is Responsive Website Design by VerveThe Anatomy of an Effective Homepage by KISSmetricsTh手机网站自适应的方法viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏
打赏举报举报企业网站模板bootstrap自适应.个性css3三角形设计师案例bootstrap模板__H5模板_自适应响应式源码.rar.一款极其优秀看的企业网站模板bootstrap自适应风格清新简约.
举报举报采用flex方式的css页面自适应布局.文章浏览阅读4.4w次,点赞47次,收藏137次。本文发布在:github项目地址:https://github.com/tenadolanter/flex-layout-demoSegmentFault地址:https://segmentfault.com/a/1190000012916949/CSDN地址:博客_flex-d div自适应 Flex布局做出自适应页面--语法和案例 版权小知识点专栏收录该内容5 篇文章0 订阅 本文发布在: github项目地址:https://github.com/tenadolanter/flex-layout-demo SegmentFault地址:https://