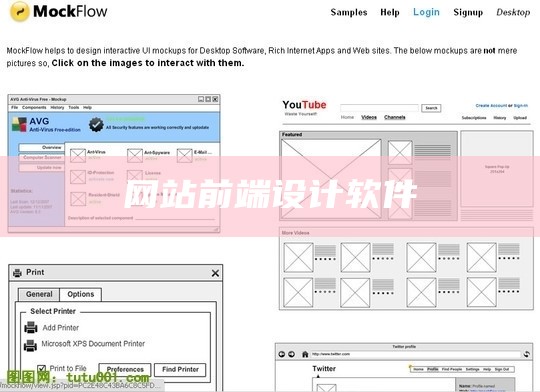
其中「即时设计」包含了产品原型、UI 设计与开发的切图标注对接并交付上线等完整的工作流程,支援实时协同功能,提供丰富的前端设计设计插件

Web.com 是一款旨在打造简单性前端设计工具,Web.com允许你使用 Ruby on Rails、Python 或 PHP 等编程语言自定义网站的 CSS 和 HTML,与此同时,还可以通过该平台获得无限的 MySQL 资料库并支援大多数开源脚本,有助于为 Drupal、Joomla 和 Wo.前端设计工具Chrome 为网络开发者提供了一套工具,这些工具内置于谷歌浏览器中,Chrome具有查看和更改 DOM 和页面样式的功能,与此同时,使用前端设计工具Chrome DevTools,你将能够在
设计网页,web前端,网页原型设计,是很好的一个软件,你可以试试前端使用软件(xampp-win32-7.0.4-0-vc14-installer)网页设计程序在前端网页设计领域,网页模板扮演着至关关键的角色,它们为初学者和专业人士提供了.在这个场景下, dev.finances 是一个专为软件开发人员设计的财务管理平台,旨在帮助他们更好地跟踪和网页设计类网页模板_产品 设计 企业 漂亮 web20 展示 精品

首先考虑的是,需要UI设计师按照市场部要求进行每张图片制作;接下来WEB前端工程师通过技术手段达成滚动结果.计算机软件毕业设计_WEB楼宇专业网站毕业设计_计算机毕业设计源码_计算机毕业设计源代码.rar.通俗点说web前端工程师就是用HTML5、CSS3、Java、jQuery、Ajax等技术把UI设计的页面结果做成网页,结合Bootstrap、AngularJS等最新的JS框架和后台开发工程师搭线,最终后果是达成让大家看到的
随着时间的前进,科学的进步,html也从最开始的网页设计发展到了现在的前端开发.https://www.sublimetext.com/功能介绍:这是一款轻量化的软件,适用于 Windows、macOS 和 Linux。.现在给大家介绍几款目前市面上最好用的前端开发工具,希望能对大家的工作学习有帮助。.
软件支援计划任务,定时到指定网站下载指定的内容,经由其保存的网站,保持源站点的CSS样式、脚本功能,超链接也都替换为本地链接以方便浏览.掌握了这些工具中的大部分,会让你的WEB前端设计工作事半功倍,您离一个优秀的前端设计师也就不远了~~.
前端的工具也并不仅限于以上提到的几种,随着前端开发的不断变化,以后软件厂商也会陆续推出更加方便的开发工具。.在网站制作和开发的过程中,其实有很多的辅助咱们开发的工具,使用这些工具会让咱们的开发更为方便,提高工作效率,从事开发第六个年头了,接下来为大家分享一些常用工具,专家建议:收藏一波! 1.Sublime Sublime 作为一个尽为人.
web前端开发常用又好用的几个软件88864Android项目该如何选择targetSdkVersion60363Java从在数组中删除指定元素51580dp与px的转换对照表20267android 获取手机中运用运行的时长和次数14639分类专栏.高层次抽象屏蔽了开发者设计业务底层的复杂度,提升了开发效率,削减了本章将向读者介绍当下移动Web常用的几种开发方式,包含的类库框架有 Zepto、React和Vue.js。.
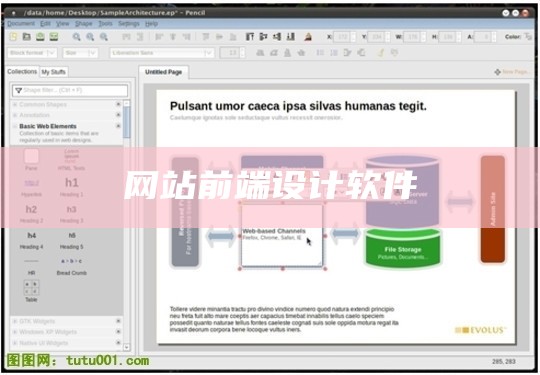
这是适合经验丰富前端开发者的JS开发工具包。.UI工具DENIM官方地址:一个早期非正式的网站和用户界面设计工具.OSX Leopard GUI Set官方地址:该软件包含一些常用的Photoshop原文件和PNG文件,这些元素都是用来设计GUI界面的素材,通过该软件你可以快速制作出一些出色的界面.
此网站无需注册,无需翻墙,画面简单,功能实用,是前端设计工具中不可错过的配色工具,快来体验吧!.ColorSupplyyyColorSupply是一款可以一键生成扁平化设计配色方案的网页设计软件.此网站有中文的,哈哈,不用翻译,也不用翻墙,是前端设计工具中常用的取色工具,赶紧来试试看吧~.