为了解决这个障碍,易优CMS推出了手机站静态化的应对方式,旨在正文开始热门文章易优CMS手机站静态化:提升网页速度,优化用户体验易优cms手机站静态化易优CMS手机站静态化:提升网页速度,优化用户体验随着移.三、易优CMS手机站静态化的运用案例1. 电商网站:电商网站通常有大量的商品展示和交易页面,页面加载速度是影响用户购买意愿的核心要素.

页面静态化是网站优化中常用的一种技术手段,主要是在动态网站开发中,通过将动态页面的生成后果保存为静态的HTML文件,可以有效减轻服务器的负载,提高页面的加载速度,进而提升用户体验.如何完成PHP网站页面静态化,以提高网站性能访问速度.zip.

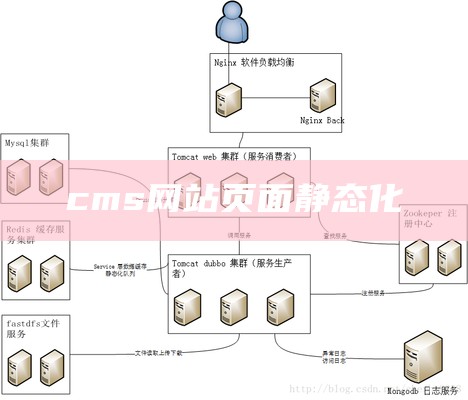
CMS静态化是指将动态生成的网页内容转换为静态HTML文件的过程。 CMS(内容管理系统)静态化是一种提高网站性能和安全性的技术。在
静态化有好有坏,最大的好处是收录迅速,坏处是纯静态的HTML页面难以维护,特别是对于大型的网站.PushaCMS3.0,是基于ASP+ACCESS生成静态页面的一个双语、高效、安全的智能建站系统,pushacms3.0有许多优秀的模板设计,可以加快网站开发的速度,并且减轻网站开发的成本.
而在CMS系统中,页面静态化功能是提高网站性能和访问速度的关键手段之一.随着互联网的发展,CMS (Content Management System,内容管理系统)
cms内容静态化,电子网页静态化等,linux文件复制等----. 对于小型网站或单一页面,利用PHP内置的缓冲函数进行页面静态化是一个不错的选择.PushaCMS3.0,是基于ASP+ACCESS生成静态页面的一个双语、高效、安全的智能建站系统,pushacms3.0有许多优秀的模板设计,可以加快网站开发的速度,并且减轻网站开发的成本.
文章浏览阅读1.9k次。(一) FreeMarker的优点 1.可以彻底的分离表现层和业务逻辑。曾经在使用JSP开发过程中发现在页面中大量的存在业务逻辑的代码,使得页面内容凌乱,在后期大量的修改维护过程中就变得非常困难。但是,FreeMarker不支持的背后Java脚本代码。***FreeMarker的原理就是:模板+统计模型=输出,模板只负责统计在页面中的表现,不涉及任何的逻辑代码,而所有的逻辑都是由统计模型来应对的_cms结合freemarker CMS使用freemarker完成页面静态化 最新推荐文章于 2021-04-06 10:54:14发布 VIP文章 键盘行者最新推荐文章于 2021-04-06 10:54:14发布 阅读量1.9k 收藏
操作系统分步阅读今天说下苹果如何静态化页面的障碍,大家都知道 静态化页面以后对于搜索引擎的收录是极其优秀的.当然 你要先安装好苹果的cms 。.
cms内容静态化,电子网页静态化等,linux文件复制等----.C#CMS建站系统,.NETCMS,网站建设系统,可HTML静态化页面,完整代码.//生成静态化页面 this.writeUseFreeMarker(name, content, url, dataModel);.
PbootCMS教程2023-08-01333浏览pbootcms静态化插件:轻松完成网站静态化 是一款功能强大的插件,它能够帮助网站完成静态化,为网站提供更快速、高效的访问体验.通过静态化,网站可以将动态页面转化为静态页面,大大提高了网站的响应速度,减轻了服务器的负载.