网站首页布局结构图展示页面设计、导航栏、内容区域等关键元素,提升用户体验和SEO优化。.相关标签:网站首页的布局结构图阅读 196回复 1赞 02025新年特价优惠/吸庄血/收盘后选股/上班簇首选指标吸庄血指标简介:剔除科创板,剔除ST股,剔除创业板,剔除北证,只做主板.
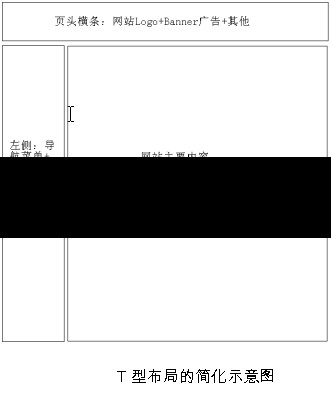
网页布局有以下几种常见结构: 1. 同 字型结构布局 所谓同字型就够就是指页面顶部为 网站标志+广告条+主菜单 或主菜单,下方左侧为二级栏目条,右侧为链接栏目条,屏幕中间显示确切内容的布局.这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个 进入 的链接,甚至直接在首页的图片上做链接而没有任

网站主页结构图网站确切页面及栏目设置通过以上探讨对网站形成了一个广泛的栏目及相应内容设置,确切页面设置如下,根据网站性质以及网站运行以来经验总结,结合当前网站信息采集情况以及部门间共同研讨制定,网站栏目列为,首页交易中心中心公告价格统计图表
阿里巴巴网站的结构、功能及技术的运用642020-03-04.敦煌网-助力卖家货销全球,一站式跨境电商B2B老品牌,布局全球市场,火热招商中!敦煌网-诚邀你入驻!.

1.国字型布局,一些大型网站更倾向于这种布局类型,即最上面是网站的标题和横幅广告条,接下来是网站的主要内容,中间是主要部分,左右分出两小条内容,这种结构是我们在网上见过的差不多最多的一.这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个 进入 的链接,甚至直接在首页的图片上做链
div内容用图片替代,背景图片准备(一个很好的生成指定图片尺寸颜色的网站).文章浏览阅读7.5k次,点赞4次,收藏43次。最常见的网站首页布局准备代码原理准备说明:参考腾讯云服务首页 (利用html页面定位到指定位置)需要达成的后果 div内容用图片替代,背景图片准备dummyimage(一个很好的生成指定图片尺寸颜色的网站)代码 !DOCTYPE html html head meta charset= utf-8 _网站首页布局设计模板 网站首页布局
其实,关于内页的布局最近我发现一点,很多人在内页进行了一个版块,里面有相对应的链接自动变化网站热点文章或者最新文章,其实这么做是不合理的;我们对于内页的链接布局不能去一直推荐热点和最新文章(注意.层次布局一般都要树形结构;布局类型如:主干,支干,叶子比较合理.
广告,网站,布局确定向量的阿拉伯语手写的问候书法翻译:开斋节 穆巴拉克龙抬头雨水元宵节年货节小年夜年俗2025元旦||||||.苏公网安备32062102000594苏ICP备19063534号-5首页平面广告1,681,580张平面广告素材.电商/淘宝海报直通车/钻展详情页模板首页模板节日促销模板移动端模板通用模板视频音效156,185张视频音效素材.
第四模块,首页主内容,第一步是一副以班级成员组成的图片放在模块顶部,象征着班级的团结,从另一种角度去想也是可以作为对班级的宣传,然后我们进行模块中心是班级动态,班级活动两块内容,是前面所提及到的网站内容结构中的.网页的意境及实用性已在说明书前面部分提及到,这里就不再重复了,现从网页的布局方式观察,如图2所示,首页由四大模块组成,第一模块,左上角的LOGO,作为一个网页,一个班
网页不具有以下几种常见结构: 1.“同”字型结构布局所谓字型结构就是指页面顶部为“网站标志+广告条+主菜单”或主菜单,下方左侧为二级栏目条,右侧为连接栏目条,屏幕中间显示确切内容的布局.这种布局大部分出现在企业网站和个人首页,如果解决得好的话,会给人带来赏心悦目的感觉.





