UIOTOS 中文名称前端大师,是一款基于图形技术的前端零代码工具,支援通过连线和嵌套无门槛来搭建各类复杂的的交互界面,包括后台管理系统、组态统计大屏等,达成目标跟代码开发媲美的结果。.除了最基本的页面UI布局设计外,UIOTOS 零代码涵盖了前端开发的其他各个环节,包含交互逻辑、接口请求、统计解析等,支援渐进式、模块化真正以搭积木的方式,通过拖拽配置、逐层嵌套、属性暴露

网页设计师或者web前端开发人员可利用此软件进行网页的设计和切图,PS的切图工具非常强大,可以自动生成html网页格式,大大提高了网页开发效率。.phpstorm免费版能彻底的提升用户php代码编写的效率,并且提供能代码补全、快速导航、即时错误检查等等功能,大大的节省php代码编写时间,phpstorm 2016.2版全新的软件界面,彻底的提升所有编写功能,希望大家能够喜欢,下载使.
为什么要把它单独列出来,是因此我觉得UI设计师不仅仅需要掌握一些界面设计工具,还需要学习和了解一些前端的布局和设计,才能够更好的配合前端工程师们做好产品开发的工作.通过插件快速同步Sketch中的项目.在前几篇文章中,我们分享了一些最受欢迎的,今天我们来谈谈界面设计工具.

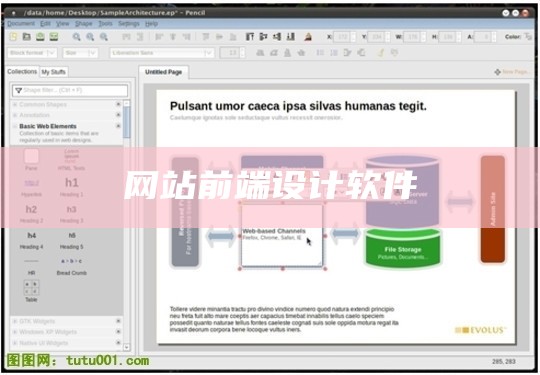
, 它可以简单而又快速搭建式布局,操作基本是使用拖动方式来完成,很简单,而元素都是基于Bootstrap框架集成的, 所以这工具很适合Web设计师和前端开发人员使用,快捷方便。.HTML5界面可视化设计工具Maquetta.zip.在现代的Web开发中,前端可视化页面设计工具已经成为提高效率和简化流程的关键工具.
它拥有强大的模板和预制功能,能够快速的搭建起软件界面的高保真原型.这是适合经验丰富前端开发者的JS开发工具包。.拥有强大的模板和预制功能,能够快速的搭建起软件界面的高保真原型。.
工具的顶端右键 -- 属性 -- (取消)快速编辑(在安装一些东西时,鼠标不小心点了容易出错,就要点击Enter或取消快速编辑).2、点击运行debug后,去浏览器刷新网址,回到debug界面查看统计.在nginx.exe目录,打开命令行工具,用命令 启动/关闭/重启nginx.
选择合适的web前端界面设计工具可以大大提高工作效率,缩短项目开发周期,确保最后产品的质量和一致性。.它提供的网站预设模板非常丰富,可以帮助设计师快速搭建各种网站,减轻重复性工作.用Pixso,高效开启界面设计对于一名设计师来说,要想更好的进行web前端界面设计,选择一款方便、好用的设计工具,可以帮助我们更高效的应对设计工作.
本文介绍9款前端设计工具,覆盖配色、原型设计、字体、图片和切图标注,助力前端设计师高效工作,包括ColorSupplyyy、AdobeColorCC、Mockplus、Invision、字由、Veer、稿定设计和iDoc。.快速原型设计、精细团队管理、高效协作设计、轻松多终端演示,是原型设计的不二之选。.此网站无需注册,无需翻墙,画面简单,功能实用,是前端设计工具中不可错过的配色工具,快来体验吧!.
Element UI是基于Vue.js的前端组件库,提供了丰富的界面元素,可以方便地构建美观的用户界面.Python-使用Flask和ElementUI快速搭建企业中台系统.
工具说明 我构建这个工具,主要是为了在项目中快速新增页面。尤其适用于页面、模块相似的业务场景。省略了手动拷贝生成文件夹等方式,可以通过全局安装create-my-app工具, 登录注册前端页面快速生成工具create-my-app dmaria58关注赞赏支援前端页面快速生成工具create-my-app 工具说明 详细使用案例我就搬了下在项目中readme.md中的案例说明: Install Usage .createPage.js Usage Example(新增案例) module.exports={ Test2 : [ { type : add , name : Test2.js , from : /templatePage/normal.js , to : /page/Test2/ , keys : { name : Test2的模块 , page : Test2 }, isReplace :true } ] }$ c





