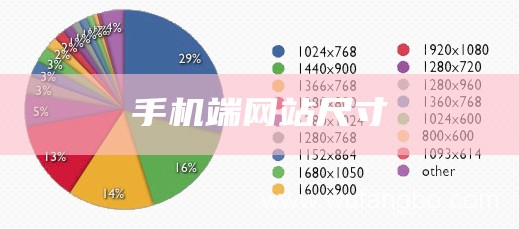
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后我们进行向下和向上 做小、大、特大和低、高、超高的尺寸与密度。.手机端网页设计尺寸大小 对大于30W台客户端用户进行测试,得到的测试资料如下(资料来源于网络): 安全分辨率为1024 X 768 px 可建议大分辨率为1280 X 800 px 在Window XP常见分辨率1024×768下我们除掉任

2. 手机网页的设计尺寸可以考虑680px和720px.在做手机网站时,一定要注意手机网站的页面大小,它直接影响到网站的美观和用户体验.我们只需要知
手机的尺寸规格:3.7、3.8、4、4.2、4.3、4.4、4.5、4.7、4.8、5.0、5.1、5.2、5.3、5.5、5.7、5.8、6、6.1、6.5、7英寸。.企业建站互联是值得信赖的网站建设公司.手机尺寸要看屏幕的长宽,手机尺寸一般是指屏幕尺寸的,就是屏幕对角线尺寸,用英寸表示,1英寸等于2.54cm。.
我们在做手机网站的时候,一定要关注手机网站的页面尺寸,网站页面尺寸的大小直接影响到网站的美观度,以及用户的体验.所以,当我们在做手机端网站的时候,一定要先了解目前主流手机的尺寸大小.
如果需要兼容不同浏览器、不同终端设备的显示尺寸,现在比较流行的做法是做成响应式网站,即根据不同分辨率显示不同的尺寸,不管你是在使用手机、iPad,还是电脑,页面都能自动切换分辨率、图片尺寸及.手机端网页设计尺寸则比较多样,尺寸繁多,包括IOS和安卓.
当然,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览结果,一般用640x960或者640x1136的尺寸设计。.初次接触移动端的设计师,大多都会在尺寸困难上纠结好一阵子才能摸到头绪,陕西优就业小U跟大家介绍一下不同系统下的要求:.
本文将详细介绍手机APP-UI设计规范中的核心要素,包括尺寸换算标准、字体大小、页面布局规范等内容.公安备案号11010502030143京ICP备19004658号京网文〔2020〕1039-165号经营性网站备案信息北京互联网违法和不良信息举报中心家长监护网络110报警服务中国互联网举报中心Chrome商店下载账号管理规范版权与免责声明版权申诉出版物许.
iPhone手机网页的设计尺寸.百推宝是高端网站建设和品牌设计策划公司,专业提供高端网站建设、企业网站制作、网页设计、手机网站设计、企业微信定制、APP和小程序开发服务,设计师一对一服务的互联网企业。.这个不同手机尺寸不一样,比如.
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸.而手机屏幕的物理尺寸,和像素尺寸是不成比例的.
手机网站设计尺寸:网页手机端的尺寸布局.而手机网站的设计尺寸对于用户体验至关关键,由此可见本文将探讨手机网站设计的尺寸困难,并重点介绍使用aipage建站的方法。.