也许这样讲,各位还不会有太多感触,接下来我列举一组资料:Google网站访问速度每慢400ms就导致用户搜索请 求下降0.59%;Amazon每扩大100ms网站延迟将导致收入下降1%;雅虎如果有400ms延迟会导致流量下降5-9%.特别是图片特别多的网站,如果能用css sprites降低图片数量,带来的将是速度的提升。.

2、页面布局:合理规划页面布局,确保内容展示清晰、美观,页面布局优化有助于提高用户在网站上的浏览体验,降低跳出率。 3、响应式设计:针对不同设备,如手机、平板等,采用响应式设计,确保网站在不同设备上都能正常访问,响应式设计有助于提高用户体验,降低因设备兼容性障碍导致的流量浪费。 优化网站性能,减轻资源消耗 1、压缩图片:合理压缩网站图片,减轻图片大小,降低图片加载时间,图片优化有助于提高网站加载速度,降低用户等待时间,由此节约流量。 2、优化CSS和JavaScript:精简CSS和JavaScript代码,减轻资源消耗,通过合并、压缩、懒加载等方式,提高网站加载速度,降
大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度.这次资料被压缩到274.7k,响应速度也减轻了一半,当然,服务器的资料压缩和浏览器的资料解压都需要使用时间。.Gzip是一种广泛使用的资料压缩算法,它可以减轻HTTP响应的大小,由此加快网页加载速度,降低网络带宽.
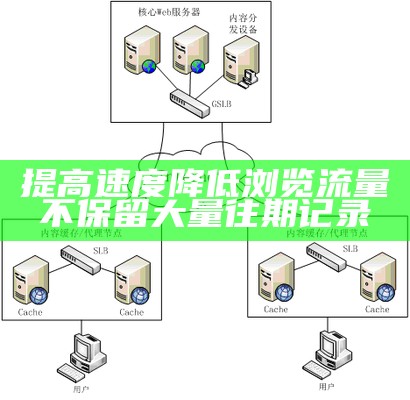
当网站流量大或者用户分散在全球各地时,CDN可以通过减轻用户到源服务器的距离,降低网络拥塞,提高页面加载速度,尤其对于包含大量图片、视频等静态资源的网站,后果更为显眼.提高命中率或者降低回源带宽,在CDN业务是最常见的障碍.流量命中率(字节命中率):命中率={ (请求总流量-回源流量)/请求总流量 }.

从单机到集群,你项目的架构,代码基本不用动(也会改动,由于服务器之间的响应也需要你的项目中有对应的模块或者功能),由于你是通过服务器的数量和负载均衡来扩大并发和大流量障碍的文章浏览阅读1.2w次,点赞6次,收藏36次。————————目录————————-1、硬件升级 2、服务器集群、负载均衡、分布式 3、CDN 4、页面静态化 5、缓存技术(Memcache、Redis) 以上为架构层面 以下为网站本地项
许多浏览器都提供了资料压缩功能,如UC浏览器的 资料压缩 功能。开启资料压缩可以有效降低网页加载时间,节省资料流量。在使用过程中,您可以在浏览器设置中找到资料压缩选项,开启后即可享受更快的浏览速度和更低的资料消耗。 三、清除缓存和Cookies 长久使用手机浏览器会导致缓存和Cookies占用大量存储空间,影响浏览速度。定期清除缓存和Cookies可以有效提高浏览器的运行速度,优化用户体验。您可以在浏览器设置中找到清除缓存和Cookies的选项,进行手动清理。 四、关闭自动加载图片功能 在浏览网页时,自动加载图片会消耗大量流量。您可以在浏览器设置中关闭自
这些信息可以涵盖许多变量,其中包括农场中耕田地的速度,种子密度或与优化相关的行动,如燃料消耗或施肥量。. 到2050年,我们希望能够养活全世界的人口,因此可见我们必须提高我们生产粮食的能力,扩大粮食营养并使作物能在新的地区生长 。.
猜想应该是为了降低大众开服成本,而对于有大流量大客户又能咬一口大肉,阿里云才设计的这种非线性的业务收费模式.消息 创作中心 学习中心成长任务 发布 文库首页后端Python天池项目金融资料调查赛题1:银行客户认购产品预测 精选学习资源,大学生必学! python 需积分: 035 浏览量更新于2023-06-07107KBIPYNB 天池项目金融资料调查赛题1:银行客户认.
k. 在新建临时表时,如果一次性插入资料量很大,那么可以使用 select into 代替 create table,避免造成大量 log ,以提高速度;如果资料量不大,为了缓和系统表的资源,应先create table,随后insert。.d. 索引并不是越多越好,索引固然可以提高相应的 select 的效率,但与此同时也降低了 insert 及 update 的效率,由于 insert 或 update 时有可能会重建索引,所以怎样建索引需要慎重考虑,视明确情况而定.
【网站访问速度优化技巧】网站访问速度是决定用户体验和搜索引擎排名的核心要素,直接影响到网站的流量和潜在收益.有时为了要css的参数动态改变,可能会采用css expression来完成,但这样做得不偿失,会使用户端浏览器负担明显加重,所以不建议这样做,如果需要改变,可以使用Javascript脚本去完成。.