版权前端开发全家桶-7天集训专栏收录该内容8 篇文章11 订阅¥9.90¥99.00.Vue概念同类产品官网特点渐进式框架入门案例.html改造入门案例.htmlMVVM框架基础语法运算符 operator方法 methodsVue解析信息三种data值的写法高级用法:v-命令指令集双向绑定 v-model闪现 v-cloak判断 v-if循环 v-for事件 v-on绑定 v-b.
涉及前端与后端的配合,后端获取token和计算签名,前端配置域名并注册JS-SDK,以及在Vue组件中调用接口的方法.vue项目如何引入微信sdk接口的方法.通过此教程,开发者可以理解如何在企业微信自建使用中使用JS-SDK。.

本文是笔者学习vue前端技术过程的总结,其中包括vue开发需要了解的相关技术如:node、ES6、TypeScript、vite、ElementUI.在网站可以查询各种开发资源.以vue作为主线来介绍相关技术,最后通过一个典型的前端使用来体会vue的开发.
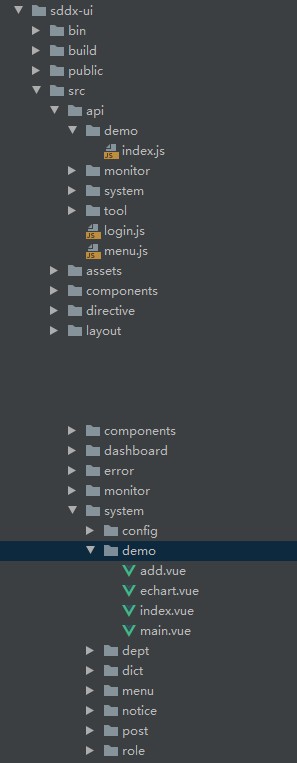
文章浏览阅读5.8k次。该博客展示了Vue前端如何进行API接口调用,包括增删改查操作,并提供了表格展示及搜索功能的达成目标。通过导入并使用请求库,达成目标了与后台的交互,与此同时在界面上提供了编辑和删除信息的用户交互,详细展示了Vue组件和表单验证的使用。 vue前端开发demo示例 版权该博客展示了Vue前端如何进行API接口调用,包括增删改查操作,并提供了表格展示及搜索功能的达成目标。通过导入并使用请求库,达成目标了与后台的交互,与此同时在界面上提供了编辑和删除信息的用户交互,详细展示了Vue组件和表单验证的使用。 vue前端开发demo示例 vue前端开发demo示例系统结构js部
前端开发指南(vue版).公安备案号11010502030143京ICP备19004658号京网文〔2020〕1039-165号经营性网站备案信息北京互联网违法和不良信息举

图2.1不就是vue开发的典型模板吗,通过点击导航栏不断切换网页的内容,但不刷新网页.(该网站并不是vue开发,只是以该网站的样式举例)图2.2 为点击明确课程后进入的详情页,如果用vue开发这个网站,很明显,首页和详情页是两个使用.需要用到多页面开发或者创建两个vue使用。.
使用ant-design-vue搭建的后台管理系统,可使用jeecgboot的后台,这个是最基本的框架,只有系统管理一个模块,方便后续二次开发.vue-ant-design官网https://vue.ant.design/docs/vue/getting-started-cn/在vue-cil中运行该项目.
在前端开发中,当通过网络请求获取、提交信息时,接口提交、返回当信息格式和页面渲染时用的当信息格式很有可能并不相符,所以对于这部分一般需要做信息转换.非常简单的一个例子,业务比较复杂的页面的,写到后期经常会出现一个.vue文件里面写了最少上千行代码,导致无论继续开发或者是后期维护都变得非常费时费力,究其背景是由于此把很多业务、信息上的处理方式都放到了这一个.
CC 4.0 BY-SA前端开发专栏收录该内容42 篇文章1 订阅.安装完成后如果直接在命令行中无法调用vue命令,则需要手动在系统PATH环境变量中扩大下面的路径:.elementui使用案例 template el-dialog title= 采购订单修改/拆单 :visible.sync= visible width= 1200px :row-class-name= tableRowClassName :close-on-click-modal= false :footer= false div class= tool-bar .
1、项目介绍:前段vue采用脚手架进行开发(本人后端不太懂vue的原理什么路由什么的),后端java springmvc mybatis 采用跨域模式,所以前段axios请求方式都是 端口号/项目名/接口 的形式进行交互.本项目 基于Vue-cli和Servlet的前后端分离的电商系统 就是一个典型的例子,它结合了前端的Vue.js框架和后端的Servlet技术来达成目标一个完整的电子商务平台.