web前端性能优化项目经验积累与此同时被 3 个专栏收录64 篇文章3 订阅.除了后台需要在性能上做优化外,其实前端的页面更需要在性能优化上下功夫,只有这样才能给我们的用户带来更好的用户体验.使用浏览器缓存策略的网站在更新静态资源时,应采用逐量更新的方法,比如需要更新10个图标文件,不宜把10个文件一次全部更新,而是应该一个文件一个文件逐步更新,并有一定的间隔时间,以免用

前端性能优化探索.pdf.前端性能优化探索前端性能优化是当前互联网开发中的一个关键话题.
前端开发:Vue.js性能优化与代码分割实践指南.适用人群:熟悉Vue.js基本使用方法,希望提高运用性能和加载速度的前端开发人员,主要是有一定实战经验的开发人员.内容概要:文章深入探讨了Vue.js性能优化的多方面技术,涵盖了响应式系统的合理使用、异步组件与懒加载、虚拟化长列表、事件节流与防抖、削减不必要的组件重渲染及优化渲染性能的工具和调试方法等.
前言 为什么要优化性能对于前端工程师如此关键 在行业内有句话不知道大家有没有听说过,‘懂得性能优化并且检视过jquery源代码的人和
前端性能优化(一)性能优化的指标和工具一.性能指标1. F12 network进行调试,我们以淘宝为例2. 另外还有一个瀑布流的概念 waterfall3.蓝线和红线4.保存当前网页指标,方便以后对比5.查看动画帧数6.异步请求的指标二. RAIL测量模型1.R\A\I\L含义2.RAIL评估标准指标三.性能测量工具1.我们常用 前言在一些年以前性能障碍,我们前端开发能做的还是很有限的;但事实上随着 JavaScript 运用越来越复杂,优化 JavaScript 性能的关键性就越发的凸显出来了。这里 前端性能优化【详解】(含前端性能指标、前端性能监测和障碍排查、优化加载、优化渲染、懒加载,手写防抖、节流等) 朝阳39的博

阳光下的冷静最新推荐文章于 2024-12-11 06:00:00 发布阅读量7.3k收藏22点赞数 4分类专栏:javascript文章标签:性能优化前端性能优化版权声明:本文为博主原创文章,遵循版权协议,转载请附上原文出处链接和本声明。.用innerHTML代替DOM操作,削减DOM操作次数,优化javascript性能。.
前端性能优化策略图(图片源自网络).第一,如果我们可以将后端响应时间缩短一半,整体响应时间只能削减5%~10%,如果关注前端性能,同样将响应时间削减一半,整体响应时间可以削减40%~45%。.
前端优化是复杂的,针对方方面面的资源都有不同的方式.)inline脚本对性能的影响与外部脚本相比,是有过之而无不及.前言:关于优化障碍,随着项目经验不断累积,多方查找资料进行拼接合并,形成如下文章,之后遇到类似好的方法,会不断补充完善。.
本文并非一篇讨论性能优化技术方法的文章,而更多的是对中文站搜索List页面持续两年多的前端性能优化实践的思路总结.本文总结了前端性能优化的关键性,包括加快页面加载速度、提升用户体验和削减服务器资源消耗.
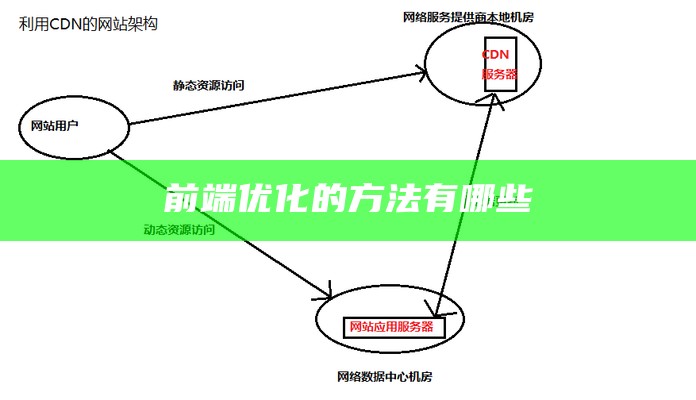
那么我们怎样做才能优化页面性能,提高页面加载速度呢——前端性能优化方法.7、webpack性能优化.