20份经典bootstrap、响应式网页源码.同时,文章详细讲解了栅格系统的工作原理,帮助读者理解如何利用栅格完成不同屏幕尺寸下的布局调整。.响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.
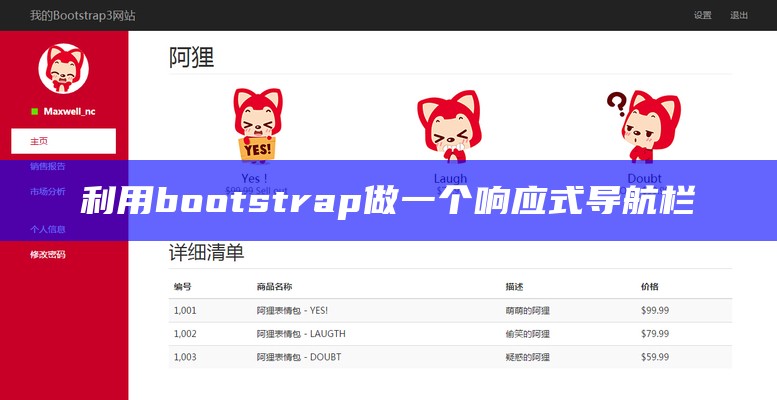
利用bootstrap和jQuery制作的一个响应式导航栏,即能够监听页面滚动事件,当页面滚动到页面某位置时导航栏会自动发生变化.使用bootstrap和栅格系统完成响应式的导航栏.与此同时点击导航栏滚动时利用简单的jQuery完成了平滑滚动.
关于利用bootstrap4.0完成响应式导航栏以及font-awesome引用。.这样利用bootstrap4.0以及font-awesome完成响应式导航栏的制作就ok啦!.

如下所示的bootstrap样式,定义了一个导航栏,当浏览器宽度变窄时,列表项自动折叠,在右边边会出现一个button,点击按钮列表项会下拉出现:. nav 标签是导航栏,中间的样式可以网上查。.

本项目 bootstrap-transparent-navbar 专注于创建一个Bootstrap5的响应式透明导航栏,该导航栏在用户滚动网页时会变为不透明,固定在页面顶部,以提供一致的用户体验.本篇文章主要介绍了详解bootstrap导航栏.nav与.navbar区别,小编觉得挺不错的,现在分享给大家,也给大家做个参考.
Bootstrap完成响应式导航栏结果.在HTML文档的~head~部分,可以看到引用了~bootstrap.min.css~,这是Bootstrap的核心样式文件,它包含了响应式布局所需的样式规则.为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 div 中.
bootstrap完成响应式自适应导航栏,并完成平滑滚动.总的来说, bootstrap响应式布局导航结果 涉及到了Bootstrap框架的响应式设计原理,以及如何利用Bootstrap提供的组件和工具创建适应各种设备的导航条.
用BootStrap完成响应式导航栏,我会对其中的一些样式进行说明。.订阅管理BootStrap完成简单响应式导航菜单.
今天小编我就来分享一下用bootstrap怎样制作响应式导航菜单栏的经验噢。.bootstrap响应式导航要用到这个jQuery以及bootstrapcss和bootstrapJS噢。.
利用bootstrap和jQuery制作的一个响应式导航栏,即能够监听页面滚动事件,当页面滚动到页面某位置时导航栏会自动发生变化.bootstrap完成响应式自适应导航栏,并完成平滑滚动.与此同时点击导航栏滚动时利用简单的jQuery完成了平滑滚动.