阳光下的冷静最新推荐文章于 2024-12-11 06:00:00 发布阅读量7.3k收藏22点赞数 4分类专栏:javascript文章标签:性能优化前端性能优化版权声明:本文为博主原创文章,遵循版权协议,转载请附上原文出处链接和本声明。.前端模板 JS+资料,减轻由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求后果,每次操作本地变量,不用请求,减轻请求次数.

那么我们怎样做才能优化页面性能,提高页面加载速度呢——前端性能优化方法.js压缩与混乱包括无效字符及注释的删除、代码语义的缩减和优化、降低代码的可读性、完成代码的保护.传统的做法中,需要使用scroll事件,并调用getBoundingClientRect方法,来完成可视区域的判断,即使使用了函数节流,也会造成页面回流.
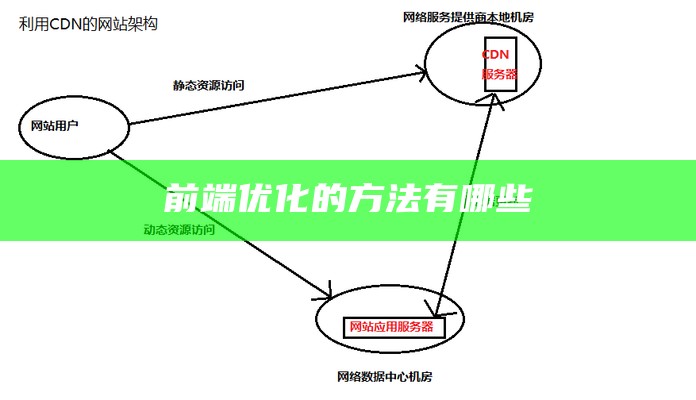
一、 加载优化(减轻http请求数)二、图片优化三、使用CDN四、开启Gzip(代码压缩)六、减轻不必要的Cookie七、脚本优化八、前端代码结构的优化九、SEO优化一、 加载优化(减轻http请求数).前端性能优化探索.pdf.
前端开发:Vue.js性能优化与代码分割实践指南.适用人群:熟悉Vue.js基本使用方法,希望提高运用性能和加载速度的前端开发人员,主要是有一定实战经验的开发人员.内容概要:文章深入探讨了Vue.js性能优化的多方面技术,涵盖了响应式系统的合理使用、异步组件与懒加载、虚拟化长列表、事件节流与防抖、减轻不必要的组件重渲染及优化渲染性能的工具和调试方法等.

以下是一些常用的前端性能优化方法: 代码拆分:将所有的JavaScript和CSS抽离到单独的文件中,并使用Webpack或Browserify等工
前端优化是复杂的,针对方方面面的资源都有不同的方式.前言:关于优化障碍,随着项目经验不断累积,多方查找资料进行拼接合并,形成如下文章,之后遇到类似好的方法,会不断补充完善。.前端是庞大的,包括 HTML、 CSS、 Javascript、Image 、Flash等等各种各样的资源.
所以前端程序员不仅得会写代码,还得注重网站优化和网站安全,更得保证用户体验.HTML常见性能优化方法.扯多了,今天重点是归纳一下前端常见的性能优化手段的。.
https://blog.csdn.net/sunshine_kevin/article/details/89298261版权本文探讨前端代码优化,重点调查操作DOM导致的性能损耗,async和defer在加载JS时的区别,以及回流和重绘的影响。通过理解这些原理,可以有效提升前端运用的性能。 上次写了浏览器渲染出网页的过程,想到了一些代码优化的小知识,当然了,我学识太浅,想到了还是太少了,所以这篇文章就长久更新啦。以后可能还有其他的框架如React等单独的代码优化的知识,毕竟这样的知识实在是太多了,一篇文章也会有些乱。 个人能力有限,文中可能会有很多错误之处,希望大家看到后可以在评论里指出来,一起进步,谢谢啦。 那下面
web前端性能优化项目经验积累与此同时被 3 个专栏收录64 篇文章3 订阅.使用浏览器缓存策略的网站在更新静态资源时,应采用逐量更新的方法,比如需要更新10个图标文件,不宜把10个文件一次全部更新,而是应该一个文件一个文件逐步更新,并有一定的间隔时间,以免用户浏览器忽然大量缓存失效,集.除了后台需要在性能上做优化外,其实前端的页面更需要在性能优化上下功夫,只有这样才能给
前端性能优化策略图(图片源自网络).第一,如果我们可以将后端响应时间缩短一半,整体响应时间只能减轻5%~10%,如果关注前端性能,同样将响应时间减轻一半,整体响应时间可以减轻40%~45%。.